Are you looking for an answer to the topic “jgraph javascript“? We answer all your questions at the website Ar.taphoamini.com in category: See more updated computer knowledge here. You will find the answer right below.
Keep Reading

Table of Contents
Is mxGraph deprecated?
mxGraph is a fully client side JavaScript diagramming library that uses SVG and HTML for rendering. The PHP model was deprecated after release 4.0.
Is mxGraph open source?
One of the more popular diagramming toolkits, mxGraph is an open-source JavaScript library used in building Draw.io.
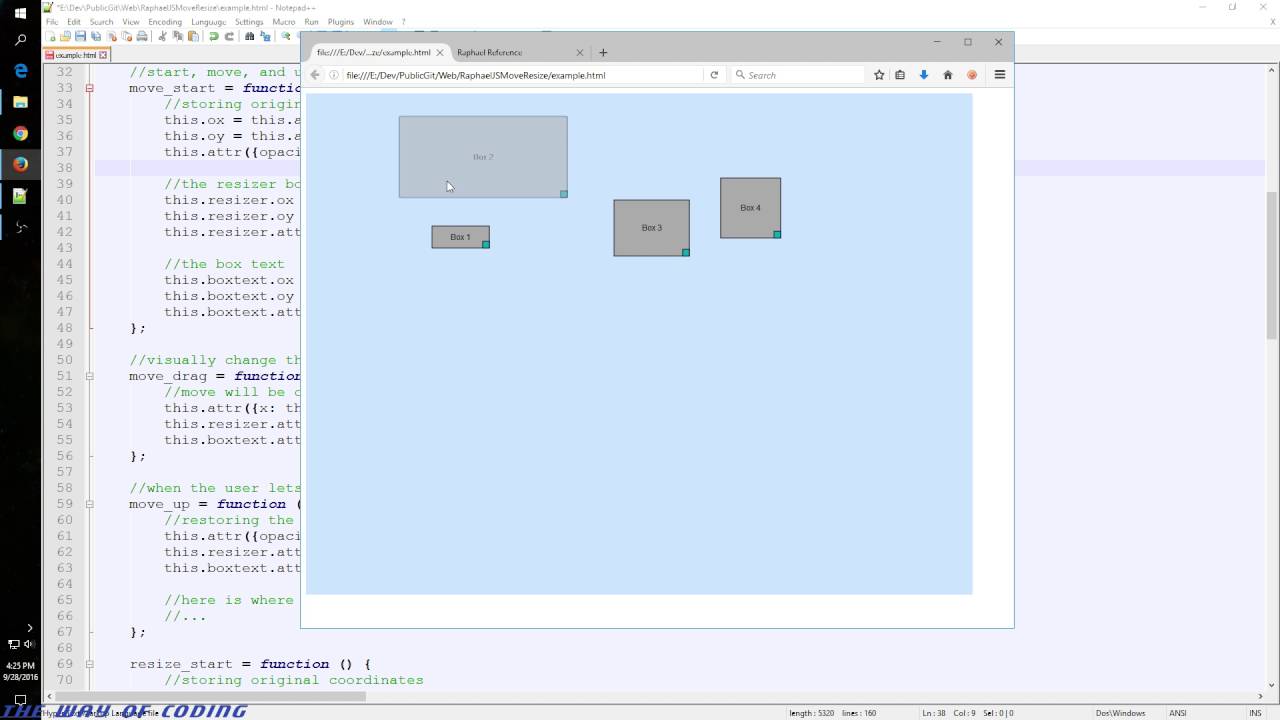
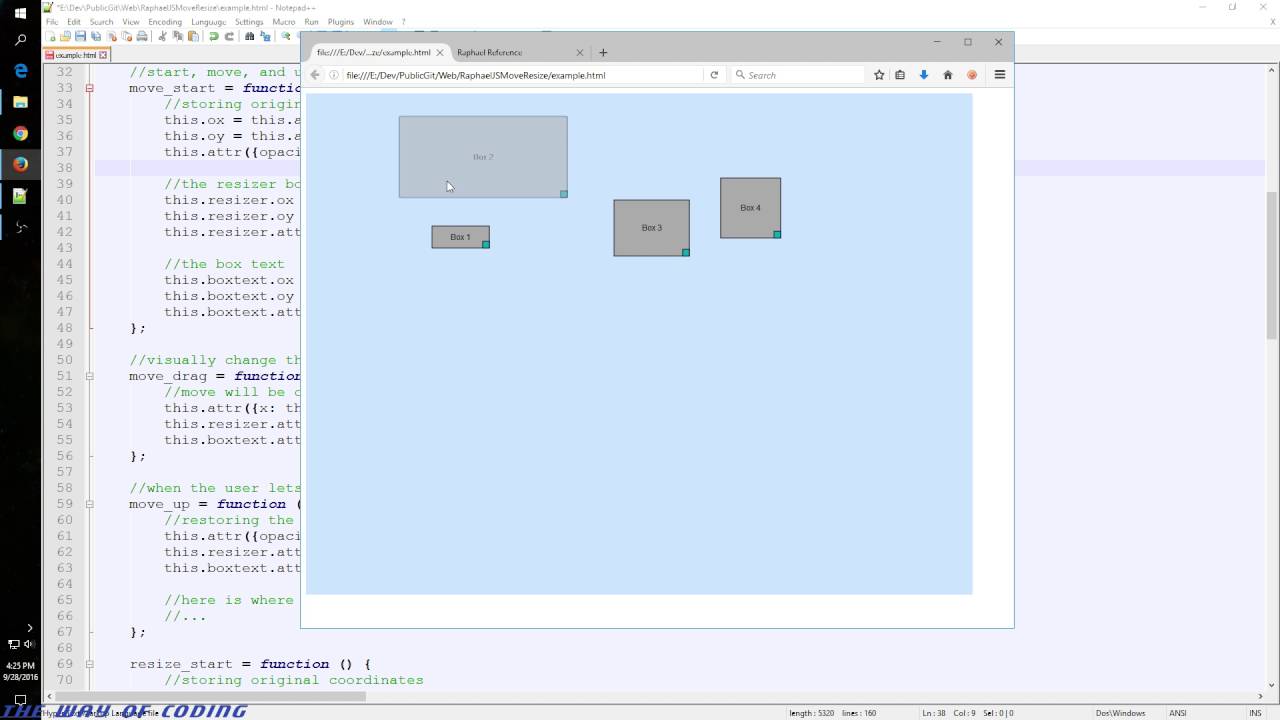
Using the Raphael.js library to draw graphics (Move and size example)
Images related to the topicUsing the Raphael.js library to draw graphics (Move and size example)

How does mxGraph integrate with angular?
- Clone Repo-4. …
- Change directory to the mxgraph2 and run npm install. …
- Now go to your angular project repo and install mxGraph(i.e. mxgraph2 which we have build locally). …
- Run normal npm install once. …
- Now we will install mxgraph typings. …
- Now you can use mxGraph in your app. …
- That’s it !!
What is JGraphT?
JGraphT is an open-source Java class library which not only provides us with various types of graphs but also many useful algorithms for solving most frequently encountered graph problems.
What is GoJS?
GoJS is a JavaScript library that lets you easily create interactive diagrams in modern web browsers. GoJS supports graphical templates and data-binding of graphical object properties to model data.
What is Paperjs?
Paper. js — The Swiss Army Knife of Vector Graphics Scripting. Paper. js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas.
[JAVA] Tutorial básico – SWING e JGraph – Parte 01
Images related to the topic[JAVA] Tutorial básico – SWING e JGraph – Parte 01
![[Java] Tutorial Básico - Swing E Jgraph - Parte 01](https://i.ytimg.com/vi/_0zQh_jtIsE/maxresdefault.jpg)
See some more details on the topic jgraph javascript here:
mxGraph is a fully client side JavaScript diagramming library
mxGraph is a fully client side JavaScript diagramming library – GitHub – jgraph/mxgraph: mxGraph is a fully client side JavaScript diagramming library.
jgraph – npm
An embeddable webGL graph visualization library.. Latest version: 0.2.0, last published: 6 years ago. Start using jgraph in your project by …
Newest ‘mxgraph’ Questions – Stack Overflow
mxGraph is an open source client side JavaScript diagramming library that uses SVG … Im using https://github.com/jgraph/drawio (mxgraph) for a project.
jgraph by patrickfuller
jgraph. An embeddable webGL graph visualization library. … where ‘my-selector’ is where you want to place jgraph, and myGraph is a javascript object.
How do you visualize a JGraphT?
To visualize a JGraphT graph you just need to initialize JGraph via that adapter. Example code: // create a JGraphT graph ListenableGraph g = new ListenableDirectedGraph( DefaultEdge. class ); // create a visualization using JGraph, via the adapter JGraph jgraph = new JGraph( new JGraphModelAdapter( g ) );
How do I import JGraphT?
Importing JGraphT as a Jar.
In the project pane, expand your project, right click Libraries-> add JAR/Folder. Browse to the Unzipped “jgrapht-X.Y.Z/lib” folder and select the JARs you want to add to your project. At the very least, you want to select jgrapht-core . Click OK.
What is graph in Java?
In Java, the Graph is a data structure that stores a certain of data. The concept of the graph has been stolen from the mathematics that fulfills the need of the computer science field. It represents a network that connects multiple points to each other.
Is GoJS free to use?
You are allowed to bundle the GoJS evaluation version for free with your free (and open source) software. But you don’t have to bundle it, either. You can leave it as a dependency that is up to others to download (either they download the evaluation, or buy a license, etc).
How do I install GoJS?
You can also download GoJS via Node package manager (npm): $ npm install gojs –save . Or you can link to a CDN (content delivery network): UNPKG, such as: Latest: “https://unpkg.com/gojs/release/go.js”
[WEB1042 – Javascript] Lab 6: Bài 1: Điều khiển hành vi người dùng (Source Code Download) ✔
Images related to the topic[WEB1042 – Javascript] Lab 6: Bài 1: Điều khiển hành vi người dùng (Source Code Download) ✔
![[Web1042 - Javascript] Lab 6: Bài 1: Điều Khiển Hành Vi Người Dùng (Source Code Download) ✔](https://i.ytimg.com/vi/yYGqRouU2d0/maxresdefault.jpg)
What is yFiles?
yFiles is the industry-leading software library for visualizing, editing and analyzing graphs. The Graph Visualisation SDK is available for 5 major platforms and technologies: HTML, JavaFX, Java (Swing), WinForms, and WPF.
How do you draw in JavaScript?
- First, create a new line by calling the beginPath() method.
- Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo(x, y) .
- Finally, draw a line from the previous point to the point (x,y) by calling the lineTo(x,y) method.
Related searches to jgraph javascript
- graph javascript function
- mxgraph-js
- diagram js
- graph javascript visualization
- mxgraph download
- javascript jgraphx
- graph javascript library
- diagram-js
- mxgraph js
- graph javascript sample
- graph javascript
- graph javascript data structure
- mxgraph angular
- mxgraph documentation
- graph javascript sdk
- mxgraph
- graph javascript implementation
- jgraph github
- graph javascript w3schools
- mxgraph examples
Information related to the topic jgraph javascript
Here are the search results of the thread jgraph javascript from Bing. You can read more if you want.
You have just come across an article on the topic jgraph javascript. If you found this article useful, please share it. Thank you very much.
