Schauen Sie sich die Themenartikel So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden in der Kategorie an: https://ar.taphoamini.com/wiki/ bereitgestellt von der Website Artaphoamini.
Weitere Informationen zu diesem Thema So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden finden Sie in den folgenden Artikeln: Wenn Sie einen Beitrag haben, kommentieren Sie ihn unter dem Artikel oder sehen Sie sich andere Artikel zum Thema So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden im Abschnitt „Verwandte Artikel an.
WordPress ohne das mobilepress-Plugin kann manchmal sehr verwirrend sein, wenn es von einem Low-End-Mobilgerät aus betrachtet wird. Dies erklärt, warum viele Organisationen und Unternehmen für ihre offiziellen Blogs und Websites auf Responsive Design umsteigen.
Es ist ein sehr schlechtes Geschäftsmodell, eine Website zu starten, ohne sich um Benutzer zu kümmern, die Ihre Website auf Mobiltelefonen besuchen können. Das WordPress Mobilepress-Plugin macht es sehr einfach, Ihre cell Ansicht anzupassen [without any extra effort from your end ] Auf WordPress-Seiten.
Das Mobilepress-Plug-in ist praktisch, sehr leicht, einfach anzupassen und völlig kostenlos und hat sich einen hervorragenden Ruf als das am häufigsten verwendete wap2/WordPress-Plug-in für cell Websites erworben.
Muss man lesen: Erstaunliche Dinge, die Sie Ihrem Genesis-/Dissertations-/regulären WordPress-Blog hinzufügen können, ohne ein Plugin zu verwenden
Der Nachteil dieser Voreinstellungen und Plugin-Anpassungen, weshalb ich dieses kurze Tutorial erstellt habe, ist, dass das digitale Paging standardmäßig nicht vollständig aktiviert ist und Sie dazu zwingt, ein zusätzliches Plugin zu installieren. [ WP-PageNavi ] bevor Sie diese großartige Funktion verwenden.
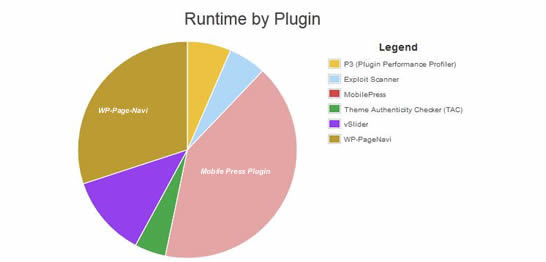
Jetzt erklärt der obige Screenshot besser, warum ich es nie installiert habe Wp-PageNavi Plugin, aber ich habe mich entschieden, diese Funktion hinzuzufügen, ohne meine Datenbanktabelle zu ändern. Als bewährte Methode teste ich normalerweise die Leistung meiner Website mit jedem zusätzlichen Plugin, das ich installieren möchte p3 (Plugin-Leistungsprofiler). In diesem Fall habe ich die digitale Seite bereits aktiviert [ comes as a default option for all genesis themes ] für meine Desktop-Ansicht, und ich würde lieber das mobilepress-Plugin entfernen, als ein weiteres umständliches Plugin für Low-End-Mobilbenutzer zu installieren, die sich vielleicht nicht wirklich darum kümmern. Lesen Sie nun, wie Sie diese Funktion aktivieren, ohne zusätzliche Plugins zu installieren.
Table of Contents
Fügen Sie dem standardmäßigen Mobilepress-Design eine digitale Seite hinzu, ohne Wp-PageNavi zu verwenden:

N/a: Der unten verwendete Codesatz stammt von Kriesi, modifiziert gegenüber dem Original Veron Eng . Wir können oder wollen keine kleinen Änderungen vornehmen, damit es auf Mobilgeräten besser aussieht
- Öffnen Sie ein leeres Notizbuch [or any other text or html editor ] und fügen Sie dort die folgenden Codes ein
Hier ist der Code zum Kopieren und Einfügen
<?php
operate pagination($pages="", $vary = 4)
$showitems = ($vary * 2)+1;
international $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
international $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
$pages = 1;
if(1 != $pages)
echo "<div ><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $vary+1 && $showitems < $pages) echo "<a href="https://www.faqdesk.net/".get_pagenum_link(1)."">« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href="".get_pagenum_link($paged - 1)."">‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
$pages <= $showitems ))
echo ($paged == $i)? "<span >".$i."</span>":"<a href="".get_pagenum_link($i)."" >".$i."</a>";
if ($paged < $pages && $showitems < $pages) echo "<a href="".get_pagenum_link($paged + 1)."">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href="".get_pagenum_link($pages)."">Last »</a>";
echo "</div>n";
?>
- Speichern Sie es als features.php und fahren Sie mit dem nächsten Schritt fort wenn Sie Fehler finden, nachdem Sie Ihre Standarddateien regelmäßig gesichert haben
- Gehe nun zu wp-content/plugins/mobilepress/themes/default/css
- Öffnen Sie die einzelne CSS-Datei (model.min.css), die eine verkleinerte Version der ursprünglichen model.css ist und ersetzen Sie den CSS-Code wie folgt
Meine Anfrage
#paginationborder-bottom:1px strong #f3f3f3;clear:each;colour:#000;font-size:.9em;padding:8px#pagination .nextfloat:proper#pagination .prevfloat:left#pagination a,#pagination a:visitedcolor:#d54e21
und durch alle ersetzen
#paginationclear:each;padding:20px 0;place:relative;font-size:11px;line-height:13px.pagination span,.pagination adisplay:block;float:left;margin:2px 2px 2px 0;padding:6px 9px 5px 9px;text-decoration:none;width:auto;colour:#fff;background:#555.pagination a:hovercolor:#fff;background:#3279bb.pagination .currentpadding:6px 9px 5px 9px;background:#3279bb;colour:#fff
Speichern Sie es nun und fahren Sie mit dem letzten Schritt fort
- Gehe zu wp-content/plugins/mobilepress/themes/default
- Suchen und öffnen Sie die Datei index.php und ersetzen Sie die erforderlichen Codes wie unten gezeigt
Meine Anfrage
<div ><?php next_posts_link( 'Next Page »', 0 ) ?></div> <div ><?php previous_posts_link( '« Previous Page' ); ?></div>
Ersetzen Sie einfach diese beiden Zeilen
<?php if (function_exists("pagination"))
pagination($additional_loop->max_num_pages);
?>
Dies ist der Bereich [after this
Comments' ); ?></a></p>
] es sollte so aussehen
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php if ( mopr_check_pagination() ) : ?>
<div >
<?php if (function_exists("pagination"))
pagination($additional_loop->max_num_pages);
?>
<div ></div>
</div>
<?php endif; ?>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
Das conflict's, speichern Sie es und genießen Sie eine attraktivere digitale Seite für cell Websites.
Muss lesen: Sie können Ihren Inhalten ganz einfach ein Mailchimp-Opt-in-Formular hinzufügen, nachdem Sie sie in Genesis veröffentlicht haben, ohne ein Plugin zu verwenden
Mehr Stil
Wenn Sie mit CSS vertraut sind und weitere Stile hinzufügen möchten, kopieren Sie den folgenden Code in Ihren Editor, ändern Sie den gewünschten Stil und fahren Sie fort http://cssminifier.com/ bevor Sie es auf die Hauptdatei model.min.css anwenden
#pagination clear:each; padding:20px 0; place:relative; font-size:11px; line-height:13px; .pagination span, .pagination a show:block; float:left; margin: 2px 2px 2px 0; padding:6px 9px 5px 9px; text-decoration:none; width:auto; colour:#fff; background: #555; .pagination a:hover colour:#fff; background: #3279BB; .pagination .present padding:6px 9px 5px 9px; background: #3279BB; colour:#fff;
Sie können eine Demo unserer Website sowohl auf einem Mobilgerät als auch auf einem Computer anzeigen. geh dorthin siehe Modell
Einige Bilder zum Thema So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden

Einige verwandte Schlüsselwörter, nach denen die Leute zum Thema suchen So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden
#fügen #Sie #Mobilepress #eine #numerische #Paginierung #hinzu #ohne #ein #Plugin #verwenden
Weitere Informationen zu Schlüsselwörtern So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden auf Bing anzeigen
(*7*)
Die Anzeige von Artikeln zum Thema So fügen Sie Mobilepress eine numerische Paginierung hinzu, ohne ein Plugin zu verwenden ist beendet. Wenn Sie die Informationen in diesem Artikel nützlich finden, teilen Sie sie bitte. vielen Dank.
