Are you looking for an answer to the topic “jqgrid styleui“? We answer all your questions at the website Ar.taphoamini.com in category: See more updated computer knowledge here. You will find the answer right below.
Keep Reading

Table of Contents
What is jqGrid example?
Free jqGrid is a JavaScript plugin that displays table-based data in a lot of different configurations. The data can be loaded from JavaScript array or be loaded from the server (in JSON or XML format). It supports client-side paging, sorting and filtering on server-side.
What is jqGrid?
jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web.
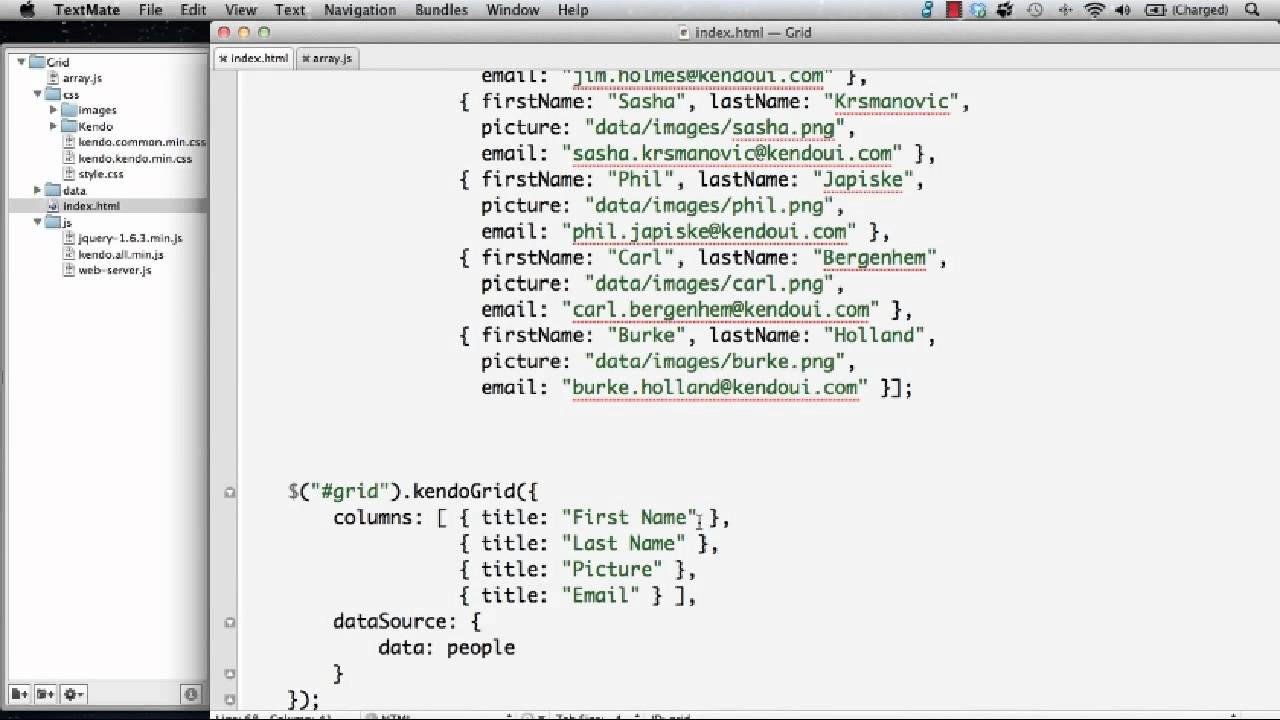
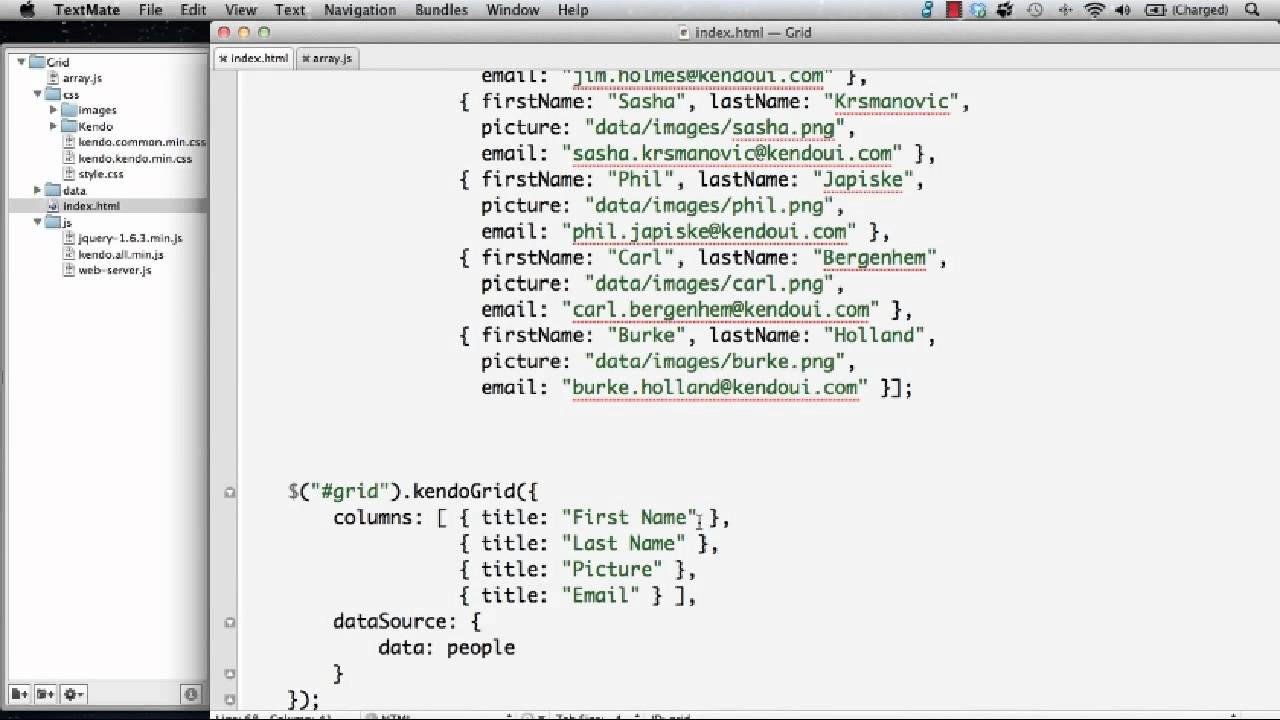
Getting Started With The Kendo UI Grid
Images related to the topicGetting Started With The Kendo UI Grid

Is jqGrid free for commercial use?
There are two versions of jqGrid: Free, Open Source package as pure JavaScript solution delivered with GPL & MIT licenses and commercial which is integrated in for example Visual Studio development environment. You can use any from the versions in your ASP.NET MVC Project.
How is jqGrid width dynamically set?
You can set the new width of the column using two methods – setColProp and setGridWidth. This solution works, except that I needed to use “widthOrg” instead of “width” in the call to ‘setColProp’. this solution wont work in jqgrid 4.5.
How Jqgrid is implemented in MVC 5?
- Step 2: Add Jqgrid Resources to the Project. …
- Step 3: Prepare Data Source for Jqgrid. …
- Step 4: Create controller. …
- Step 5: Prepare JSON method to send data to Jqgrid. …
- Step 6: Create script for Jqgrid.
How do I use jsGrid?
- Download jsGrid or install it with bower. $ bower install js-grid. …
- Ensure that jQuery v1. …
- Include jsGrid script and css stylesheet files into your web page: …
- Add a <div> for the grid to your web page markup: …
- Create the grid applying jQuery plugin jsGrid with the config as follows:
What is SlickGrid?
SlickGrid is a fully open-source, JavaScript, client-side grid control, based on jQuery and jQueryUI and compatible with Bootstrap. The grid is designed to take an external component as a datasource, and that means SlickGrid should be compatible with a wide range of modern data-centric frameworks.
See some more details on the topic jqgrid styleui here:
Guriddo jqGrid JS
For styling, Guriddo jqGrid can be used with Bootstrap CSS or jQuery UI. … Individually using the Guriddo jqGrid option styleUI : … $(“#grid”).
JQgrid – jordy33/turbogears_tutorial Wiki
jqGrid({ url: ‘http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders’, mtype: “GET”, styleUI : ‘Bootstrap’, …
jQgrid Example with Demo Using Bootstrap and jQuery UI – JS …
jQgrid is popular jQuery grid plugin to show records in table listing with pagination,sorting etc.Bootstrap is very popular css framework.
jqGrid change selected row style ui-jqgrid ui-state-highlight for …
oh my gosh I fixed it, the right way by using javascript in the onSelectRow function, like this: onSelectRow: function () { var sheet = document.
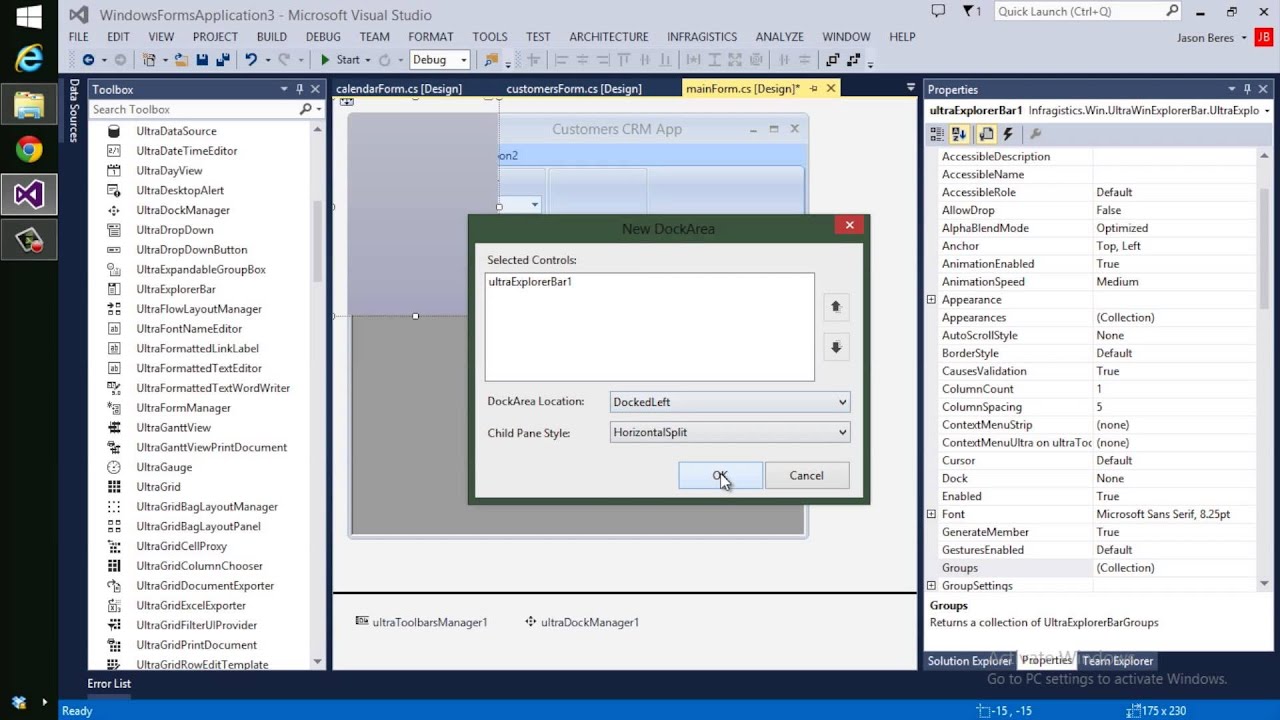
Building an Office Style UI in Minutes with Windows Forms
Images related to the topicBuilding an Office Style UI in Minutes with Windows Forms

How do I add a textbox in JqGrid?
Use OnAfterGridComplete event of the jqgrid and iterate over the jqgrid data. Then in each iteration, for that column add a textbox control.
How use jQuery grid in asp net?
- Download JqGrid from Source.
- Add required files to ASP.NET application (including Scripts and CSS).
- Initialize JqGrid in page we require.
- Bind Data.
How do you set the width of a jqGrid percentage?
If you are wanting to set the width of the entire grid to a percentage you can use the autowidth property and it will set the grids width to the width of it’s parent element (i.e. DIV) and that parent element can have it’s percentage set.
How do you increase jqGrid width?
- var DataGrid = $(‘#gridId’);
-
- //sets the grid size initially.
- DataGrid. jqGrid(‘setGridWidth’, parseInt($(window). width()) – 20);
-
- //handles the grid resize on window resize.
- $(window). resize(function () {
- DataGrid. jqGrid(‘setGridWidth’, parseInt($(window). width()) – 20);
How do I disable jqGrid?
jQuery Grid Plugin – jqGrid
You can disable by doing. $(#ur_checkbox_id) . attr(‘disabled’, true); But there must be some events that need to toggle it on that.
/eng/ Thi cuối kỳ ngành thiết kế đồ hoạ ở Mỹ | Portfolio Review/ Interview | jayci
Images related to the topic/eng/ Thi cuối kỳ ngành thiết kế đồ hoạ ở Mỹ | Portfolio Review/ Interview | jayci

Is AG Grid good?
ag-Grid 22.1. 1: “The Best JavaScript Grid in the World” is an extremely feature rich, good looking and well documented grid that claims to be even better than before. We found that it has definitely improved since the last time we tested it.
What is angular SlickGrid?
Angular-Slickgrid is a wrapper of the SlickGrid library into an Angular component, it brings all of the features from SlickGrid plus many new and convenient features not available in the original grid.
Related searches to jqgrid styleui
- jqgrid tutorial w3schools
- jqgrid style row
- jqgrid style
- jqgrid styles
- jqgrid style examples
- jqgrid style not working
- jqgrid bootstrap 4
- jqgrid header style
- jqgrid export to excel
- jqgrid demo
- jqgrid tutorial
- jqgrid style properties
- jqgrid methods
- jqgrid style color
- jqgrid group header style
- jqgrid documentation
- jqgrid cost
- jqgrid style column
- style jqgrid
- jqgrid style cell
Information related to the topic jqgrid styleui
Here are the search results of the thread jqgrid styleui from Bing. You can read more if you want.
You have just come across an article on the topic jqgrid styleui. If you found this article useful, please share it. Thank you very much.
