Are you on the lookout for a solution to the subject “jquery ui bootstrap datepicker“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
Can I exploit jQuery UI with bootstrap?
Yes you need to use each. js bootstrap from twitter is a set of jquery plugins. There shohuldn’t be any battle with jQuery UI.
Does bootstrap have a datepicker?
As with bootstrap’s personal plugins, datepicker offers a data-api that can be utilized to instantiate datepickers with out the necessity for customized javascript. For most datepickers, merely set data-provide=”datepicker” on the factor you need to initialize, and it is going to be intialized lazily, in true bootstrap style.
datepicker jquery ui instance : obtain instance code | cdn | bootstrap
Images associated to the topicdatepicker jquery ui instance : obtain instance code | cdn | bootstrap

How can add date picker in jQuery?
$(perform() { $(“input#date_due”). datepicker(); }); The selector you need is all parts with the tag title “input” and the id attribute set to “date_due”.
How can change date format in jQuery UI datepicker?
contained in the jQuery script code simply paste the code. $( “. selector” ). datepicker({ dateFormat: ‘yy-mm-dd’ });
Is jQuery UI nonetheless related?
“According to Builtwith, of the top 10,000 websites about 88% (or close to 9,000) of them are currently using jQuery as of the beginning of 2019.” jQuery is a well-tested library with a big neighborhood of builders who proceed to contribute effort and time to modernize and enhance the library.
Is jQuery UI free?
jQuery UI is a free, open supply software program, licensed underneath the MIT License.
Does bootstrap 4 have a Datepicker?
Bootstrap date picker is a plugin that provides the perform of choosing time with out the need of utilizing customized JavaScript code. This documentation could comprise syntax launched within the MDB 4.17. 0 and will be incompatible with earlier variations.
See some extra particulars on the subject jquery ui bootstrap datepicker right here:
Datepicker | jQuery UI
The datepicker is tied to a typical type enter area. Focus on the enter (click on, or use the tab key) to open an interactive calendar in a small overlay.
jQuery ui datepicker battle with bootstrap datepicker – Local …
Solution 1: … You can simply do $.fn.datepicker.noConflict() which replaces the bootstrap datepicker with the older datepicker which was current, on this case …
What Is The Best JavaScript/jQuery Datepicker Plugin? – Peter …
jQueryUI datepicker is all the time secure selection, whenever you need to make certain, every part works superb. Finally, bootstrap-datepicker is properly documented …
Jquery UI and bootstrap 4, the battle? – Helperbyte
At the second I solely want datepicker, however nonetheless questioning tips on how to proceed this… Bootstrap · CSS · jQuery.
What is jQuery Datepicker?
A date-picker of jQuery UI is used to offer a calendar to the consumer to pick the date from a Calendar. This date picker often linked to a text-box so consumer collection of date from the calendar will be transferred to the textbox.
Does bootstrap 4 want jQuery?
Bootstrap 4 use jQuery and Popper. js for JavaScript elements (like modals, tooltips, popovers and so on). However, for those who simply use the CSS a part of Bootstrap, you do not want them.
How do I add a datepicker to my web site?
- Add jQuery DatePicker In Your Webpage.
- Add Spell Checker In Your Webpage Using jQuery.
- View Webpage In Fullscreen Using jQuery.
- Add And Remove File Fields Using jQuery And PHP.
- Simple Add To Cart System Using jQuery,Ajax And PHP.
How do I add a date picker?
- Insert a date picker on the shape template.
- Double-click the date picker that you simply inserted on the shape template.
- Click the Data tab.
- Under Default Value, click on Insert Formula .
- In the Insert Formula dialog field, click on Insert Function.
How do I exploit datepicker?
The datepicker is tied to a typical type enter area. Focus on the enter (click on, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click on elsewhere on the web page (blur the enter), or hit the Esc key to shut. If a date is chosen, suggestions is proven because the enter’s worth.
How so as to add Datepicker in Bootstrap 4 and 5
Images associated to the subjectHow so as to add Datepicker in Bootstrap 4 and 5

How do I alter the date format in bootstrap?
In order to set the date format, we solely must add format of 1 argument after which we are going to add our required format, which is proven within the following instance: Example 1: In this instance, we’re going to use dd-mm-yyyy format.
What is minDate and maxDate in jQuery datepicker?
If you prefer to prohibit entry of customers to pick a date inside a spread then there’s minDate and maxDate choices can be found in jQuery UI. Using this you may set the date vary of the Datepicker. After defining these choices the opposite days shall be disabled which aren’t in an outlined vary.
How do I alter the date format from YYYY MM DD in jQuery?
Re: convert Date from YYYY-MM-DD to MM/DD/YYYY in jQuery/JavaScript. var tempDate = new Date(“2021-09-21”); var formattedDate = [tempDate. getMonth() + 1, tempDate. getDate(), tempDate.
Is jQuery outdated in 2021?
Absolutely. In this world of JS frameworks, native JS will always have its place and JQuery is something closest to native Javascripts. Its same about does server side programming is still relevant since now there is node.
What is replacing jQuery?
JavaScript: Native JavaScript is one of the most common alternatives to jQuery.
Is jQuery worth learning in 2021?
Yes, it is worth learning jQuery even in 2021, and it will be so for the next few years as well.
What is difference between jQuery and jQuery UI?
JQuery is basically the base of JQuery UI and is the more powerful between the two. It should be used for more advanced work that requires custom code and interactions. For basic user interface needs, using the JQuery UI is very beneficial as it reduces the complexity of coding and speeds up the entire process.
What is difference between jQuery and bootstrap?
Bootstrap is a library written in HTML, CSS, and JavaScript, whereas jQuery is written using JavaScript. Bootstrap is intended to focus on the appearance of a website, whereas jQuery aims to ease the JavaScript-call process by making it less verbose.
Is jQuery UI a library?
What is jQuery UI? jQuery UI is a widget and interaction library built on top of the jQuery JavaScript Library that you can use to build highly interactive web applications.
Does bootstrap 5 have a datepicker?
Bootstrap 5 Datepicker. Date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code.
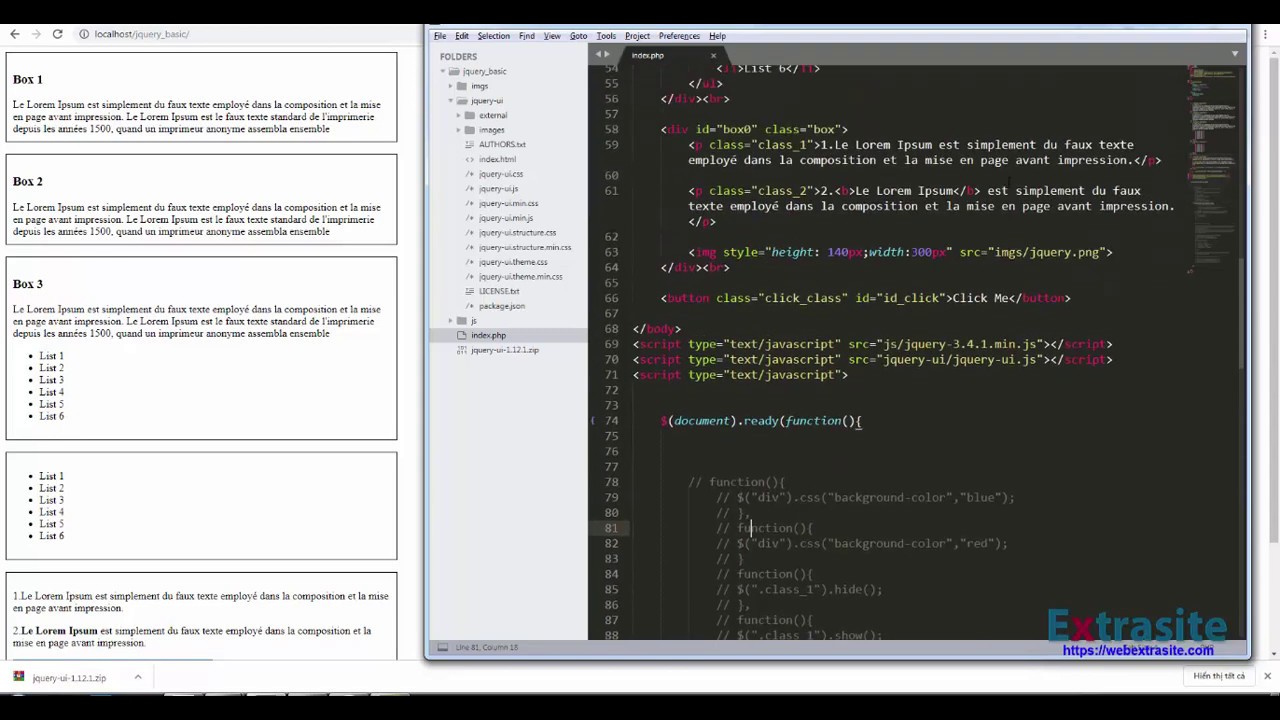
Jquery cơ bản – Jquery UI datepicker
Images associated to the subjectJquery cơ bản – Jquery UI datepicker

How do I add a calendar to bootstrap type?
- Download and Include. Download jQuery and Bootstrap. Also, must obtain Bootstrap date picker which you’ll obtain from right here. Include jQuery, Bootstrap, and Bootstrap datepicker script and CSS information. …
- Initialize. Create an enter factor and initialize it utilizing both of two methods – data-provide=”datepicker” attribute.
How do I create a calendar in bootstrap 4?
- Load the required JavaScript and Stylesheet within the doc. …
- Create a container factor to put the calendar. …
- Create a brand new calendar occasion with the next parameters: …
- Render the calendar within the container factor you specify. …
- Customize the calendar with the next attributes.
Related searches to jquery ui bootstrap datepicker
- jquery ui datepicker
- jquery ui datepicker bootstrap 4 css
- jquery datepicker instance
- bootstrap 5 datepicker
- jquery ui cdn
- jquery ui datepicker bootstrap 4 modal
- bootstrap datepicker battle with jquery ui
- jquery ui datepicker format
- jquery datepicker w3schools
- jquery ui datepicker not working in bootstrap modal
- jquery ui datepicker bootstrap modal z-index
- change jquery ui datepicker with bootstrap
- jquery ui datepicker bootstrap 3 model
- jquery ui datepicker bootstrap theme
- jquery ui datepicker bootstrap 4 theme
- jquery ui datepicker bootstrap 4
- datepicker jquery codepen
Information associated to the subject jquery ui bootstrap datepicker
Here are the search outcomes of the thread jquery ui bootstrap datepicker from Bing. You can learn extra in order for you.
You have simply come throughout an article on the subject jquery ui bootstrap datepicker. If you discovered this text helpful, please share it. Thank you very a lot.
