Are you searching for a solution to the subject “jsfiddle webgl“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper beneath.
Keep Reading

Table of Contents
What is JSFiddle used for?
JSFiddle is a web-based IDE service and on-line neighborhood for testing and showcasing user-created and collaborational HTML, CSS and JavaScript code snippets, often called ‘fiddles’. It permits for simulated AJAX calls.
Can you embed JSFiddle?
I simply came upon that you possibly can embed interactive jsfiddle snippets in your webpage (undecided how lengthy its been accessible, however thought it was price a point out!). This is the way you would possibly go about embedding interactive jsFiddle code snippets dwell in your net web page.
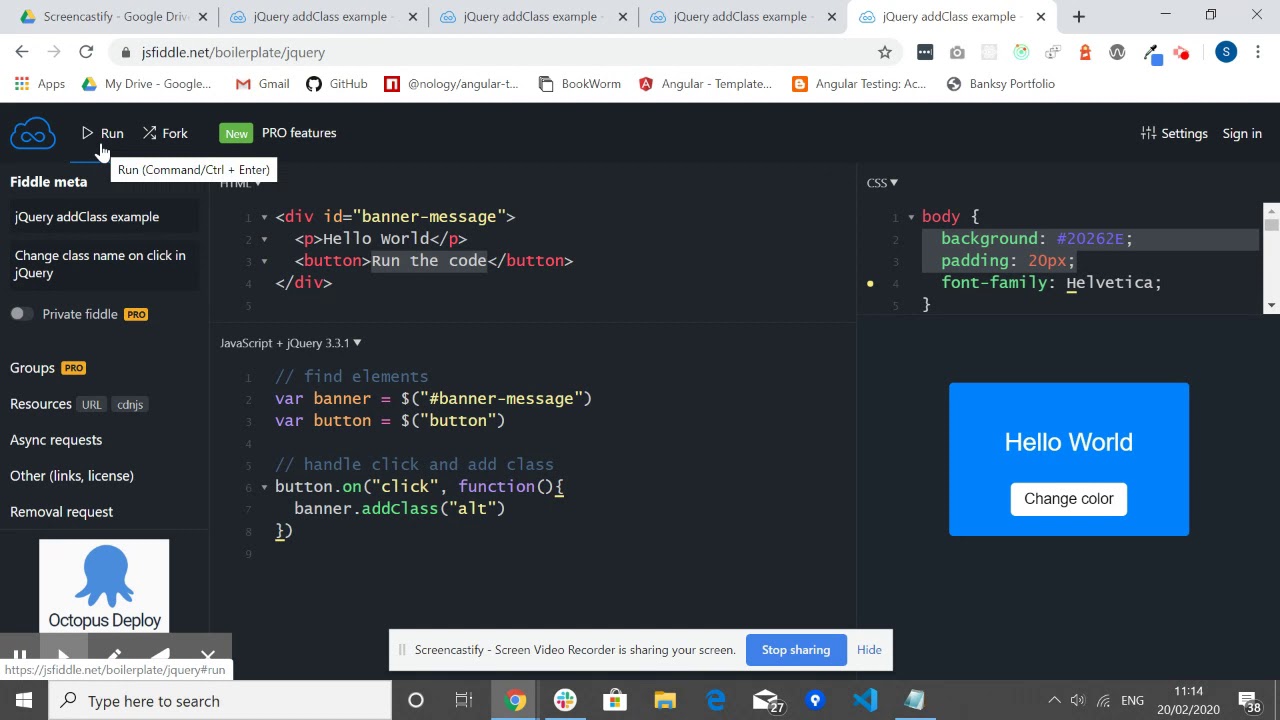
Introduction to JSFiddle
Images associated to the subjectIntroduction to JSFiddle

How do I run a JSFiddle program?
- Click contained in the JavaScript pane.
- Type the next JavaScript assertion: alert(“Hi, everyone!”);
- Click the Run button on the highest toolbar. A pop-up window containing the message “Hi, everyone!” seems.
- Close the pop-up window by clicking OK.
Can I exploit bootstrap in JSFiddle?
BootstrapCDN is supported by JSFiddle, you simply want to stick within the related URLs. Which then lets you publish your HTML/CSS/JS as required.
What is healthier than CodePen?
- CodePen. CodePen wasn’t the primary, nevertheless it’s one of the vital in style and best-looking code playgrounds. …
- JSFiddle. JSFiddle was one of many earliest code playgrounds and influenced these which adopted. …
- JS Bin. …
- CSS Deck. …
- CodeSandbox. …
- PLAYCODE. …
- Plunker.
Is CodePen free to make use of?
The gist of it’s open supply. Anyone can use the code you placed on CodePen for no matter they need – but when they do – that code additionally should have this similar license.
How do I embed JSFiddle in WordPress?
…
4 Answers
- Go to you fiddle and at prime menu, click on on Embed.
- You can see a pop-up like this.
- Now on the backside, you possibly can see written Embed code and infront on that you’ve possibility to decide on both Use script or Prefer iframe.
See some extra particulars on the subject jsfiddle webgl right here:
dice in webgl – JSFiddle – Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript on-line with JSFiddle code editor.
Simple WebGL Example – JSFiddle – Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript on-line with JSFiddle code editor.
webGL – JSFiddle – Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript on-line with JSFiddle code editor.
WebGL – JSFiddle – Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript on-line with JSFiddle code editor.
How do I add a CodePen to my web site?
Bring your creations on CodePen to documentation, weblog posts, or another web site! You can embed Pens on different web sites with our copy-and-paste Embed code. To get the code, click on the “Embed” button within the footer of the Editor on any Pen. This will open the Embed Builder.
#1 jsfiddle intro
Images associated to the subject#1 jsfiddle intro

How do I create a JSFiddle?
The JSFiddle Log In web page. Click the Sign Up hyperlink beneath the login type. The Create an Account web page seems. Fill out the Create an Account type and click on Create an Account.
How do I create a web-based code editor?
- API operating on the backend server, which can take a bit of code and language as enter and output the reply after operating the code on the server.
- Frontend code editor, we are able to select the language and edit and modify the code right here. Then we make a publish request to the backend API and present output on the web site.
How do I take a look at HTML and CSS code?
If you wish to work with Chrome Developer Tools, merely run the HTML doc in Google Chrome and right-click the HTML component you wish to examine. Click on “Inspect” and you’ll have the instruments to run, analyze, and even debug the code.
Which is healthier CodePen or JSFiddle?
JSFiddle is extra about sharing issues, asking questions or posting options to points (customers on StackOverflow just about use JSFiddle to share code solely), whereas CodePen is for sharing eye-candy stuff – snippets, UI patterns and such.
What is one of the best on-line code editor?
- JSFiddle.
- CodeSandbox.
- CodeAnyplace.
- StackBlitz.
- AWS Cloud9.
- Gitpod.
- Theia.
- GitHub Codespaces.
Is there a CodePen for Python?
This instrument can be utilized to study, construct, run, take a look at your python script. You can open the script out of your native and proceed to construct utilizing this IDE. Code and output will be downloaded to native.
Can you steal code from CodePen?
We encourage you to learn that in full, however in short, persons are free to repeat it and their copy will be copied as nicely. There are many causes for this, one in all which is that it is form of superior to browse CodePen understanding every little thing is usable for something you need.
How to Send Data to Unity WebGL from Javascript or PHP
Images associated to the subjectHow to Send Data to Unity WebGL from Javascript or PHP

Do builders use CodePen?
CodePen is a well-liked on-line code editor utilized by many builders world wide. It can also be one of many really useful editors you should utilize for the freeCodeCamp curriculum.
Is CodePen an IDE?
#What is CodePen Projects? If you are aware of the time period, you possibly can consider it as an IDE (Integrated Development Environment) for constructing web sites. Like all of CodePen, you utilize it proper in your net browser. You have a sidebar with all of your information.
Related searches to jsfiddle webgl
- webgl obtain
- setupwebgl
- webgl edge
- tips on how to use webgl in javascript
- webgl fundamentals github
- webgl starter instrument
- javascript webgl instance
- easy webgl instance
- webgl extension
- webgl can i exploit
- webgl examples
- webgl set up
- webgl fundamentals
Information associated to the subject jsfiddle webgl
Here are the search outcomes of the thread jsfiddle webgl from Bing. You can learn extra if you would like.
You have simply come throughout an article on the subject jsfiddle webgl. If you discovered this text helpful, please share it. Thank you very a lot.
