Are you searching for a solution to the subject “jspdf min js“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
What is JavaScript jsPDF?
jsPDF is an open-source library for producing PDF paperwork utilizing JavaScript. It gives a number of choices to generate PDF information, with customized properties. It has quite a few plugins to help numerous methods of PDF technology.
How do I take advantage of jsPDF library?
- Step 1: Add the next script to the header. <script src=”https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.2/jspdf.min.js”></script> …
- Step 2: Add HTML script to execute jsPDF code. …
- Step 3: Add your physique content material.
How to create PDF file in lower than 5 min utilizing Javascript
Images associated to the subjectHow to create PDF file in lower than 5 min utilizing Javascript

What is newest model of jsPDF?
- #3324 add getLineWidth operate.
- #3294: add horizontalScale choice to textual content operate.
HOW embrace HTML in jsPDF?
- var doc = new jsPDF();
- var elementHandler = {
- ‘#ignorePDF’: operate (component, renderer) {
- return true;
- }
- };
- var supply = window. doc. getElementsByTagName(“body”)[0];
- doc. fromHTML(
How do I set margins in Jspdf?
- let doc = new jsPDF(‘p’, ‘pt’, ‘a4’);
- let myImage = ‘../../../belongings/emblem.png’;
- var margins = {
- high: 40,
- backside: 60,
- left: 40,
- width: 522.
- };
How do I print HTML to PDF?
Most fashionable browsers (e.g., Chrome, Edge, and Firefox) now have the function to print to a PDF as an alternative of a printer. Press the shortcut key Ctrl + P to print the web page, after which within the print window that seems, change the Destination to Save as PDF or select Adobe PDF because the printer.
How do you create a PDF in react?
- Open your phrase processor and paste the consumer’s private data.
- Write the consumer’s purchases in a desk and calculate the whole.
- Download this file and convert it to PDF format.
- Email this doc to the consumer.
See some extra particulars on the subject jspdf min js right here:
parallax/jsPDF: Client-side JavaScript PDF … – GitHub
js: For working in Node. Uses file operations for loading/saving information as an alternative of browser APIs. jspdf.umd.*.js: UMD module format. For AMD or script …
jspdf – Libraries – cdnjs – The #1 free and open supply CDN …
PDF Document creation from JavaScript – Simple. Fast. Reliable. Content supply at its best. cdnjs is a free and open-source CDN service trusted by over …
jspdf.min.js cdn Code Example
Javascript solutions associated to “jspdf.min.js cdn”. p5 js cdn · open pdf in browser javascript · jspdf save in server · p5.js cdn · html js show pdf file.
jsPDF – Documentation – GitHub Pages
. Using yarn: yarn add jspdf. Using npm: npm set up jspdf –save.
Crear pdf’s con JavaScript | jspdf + JavaScript vanilla
Images associated to the subjectCrear pdf’s con JavaScript | jspdf + JavaScript vanilla

What is PDFKit?
PDFKit is a PDF doc technology library for Node and the browser that makes creating advanced, multi-page, printable paperwork straightforward. The API embraces chainability, and consists of each low degree capabilities in addition to abstractions for increased degree performance.
What is HTML programming?
HTML (HyperText Markup Language) is the code that’s used to construction an internet web page and its content material. For instance, content material could possibly be structured inside a set of paragraphs, a listing of bulleted factors, or utilizing pictures and information tables.
How do I convert a HTML doc to textual content?
…
Select the file and click on the Open button.
- Click the File tab once more, then click on the Save as choice.
- In the Save as sort drop-down checklist, choose the Plain Text (*. txt) choice. …
- Click the Save button to save lots of as a textual content doc.
How do I open an HTML File in Chrome?
…
Open HTML File From Within Chrome
- Choose File from the Chrome ribbon menu. Then choose Open File.
- Navigate to your HTML file location, spotlight the doc and click on Open.
- You will see your file open in a brand new tab.
How do I create an HTML PDF from React js?
- Create React Application.
- Install Bootstrap and React To Print Library.
- Create Data HTML and PDF Component.
- Adding PDF Generate Component in App.
- Run React Application.
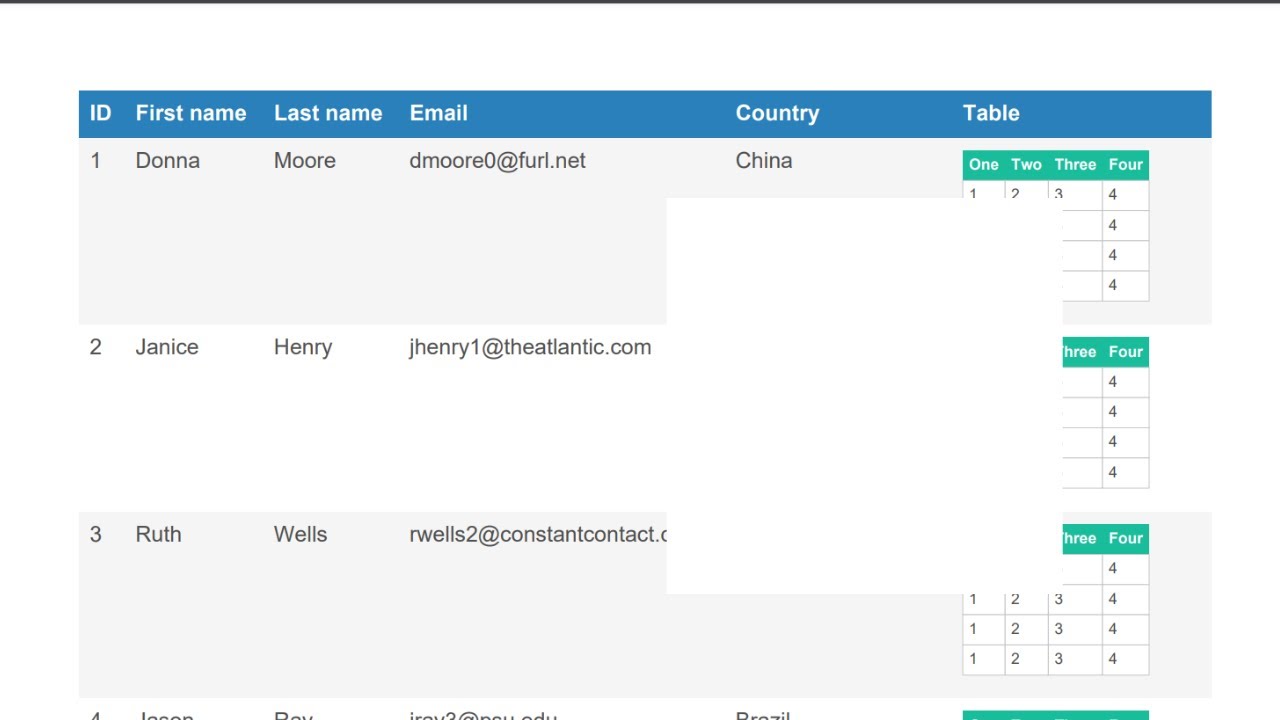
jsPDF-Autotable Tutorial to Add Dynamic Nested HTML5 Tables inside PDF Document Using Javascript
Images associated to the topicjsPDF-Autotable Tutorial to Add Dynamic Nested HTML5 Tables inside PDF Document Using Javascript

How do I create a dynamic PDF in React js?
- Overview. …
- What is React-pdf? …
- Step 1 – Creating Project. …
- Step 2 – Installing NPM Package. …
- Step 3 – Generating Dummy Invoice Data. …
- Step 4 – Creating Invoice Data File. …
- Step 5 – Create Invoice Main Component. …
- Step 6 – Invoice Heading Component.
How do I print a PDF in React js?
React pdf and obtain file utilizing react-to-print
To get began with the react hook type library with npm set up npm set up –save react-to-print after import { useReactToPrint } from “react-to-print” into app. js.
Related searches to jspdf min js
- jspdf.plugin.autotable.min.js obtain
- jspdf.plugin.autotable.min.js cdn
- jspdf.min.js github
- jspdf.umd.min.js obtain
- jspdf.min.js npm
- jspdf autotable
- jspdf js obtain
- jspdf.min.js not discovered
- jspdf.customized fonts.min.js
- js/jspdf/dist/jspdf.min.js obtain
- node_modules/jspdf/dist/jspdf.min.js doesn’t exist
- promise’ is undefined jspdf.min.js
- jspdf-autotable
- jspdf min js cdn
- jspdf.min.js obtain
- jspdf.min.js doesn’t exist
- jspdf instance
- jspdf.min.js instance
- jspdf documentation
- jspdf min js file
- jspdf.min.js cdn
- jspdf.es.min.js surprising token
- jspdf min js obtain
- jspdf cdn
- jspdf npm
- jspdf.js obtain
- jspdf.min.js documentation
- jspdf.umd.min.js cdn
- jspdf shouldn’t be outlined jspdf.umd.min.js
Information associated to the subject jspdf min js
Here are the search outcomes of the thread jspdf min js from Bing. You can learn extra in order for you.
You have simply come throughout an article on the subject jspdf min js. If you discovered this text helpful, please share it. Thank you very a lot.
