Are you searching for a solution to the subject “kendo grid multiselect“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
How do I choose a number of rows in kendo grid?
- Select the checkbox of every desired row, or.
- Press and maintain Ctrl , and click on the specified rows, or.
- Press Ctrl & Enter on the specified rows (solely when Keyboard Navigation is enabled).
How do you employ kendo MultiSelect?
- Create a database desk with the values.
- Create ASP.NET MVC empty Project.
- Configure Entity Framework in ASP.Net MVC Application.
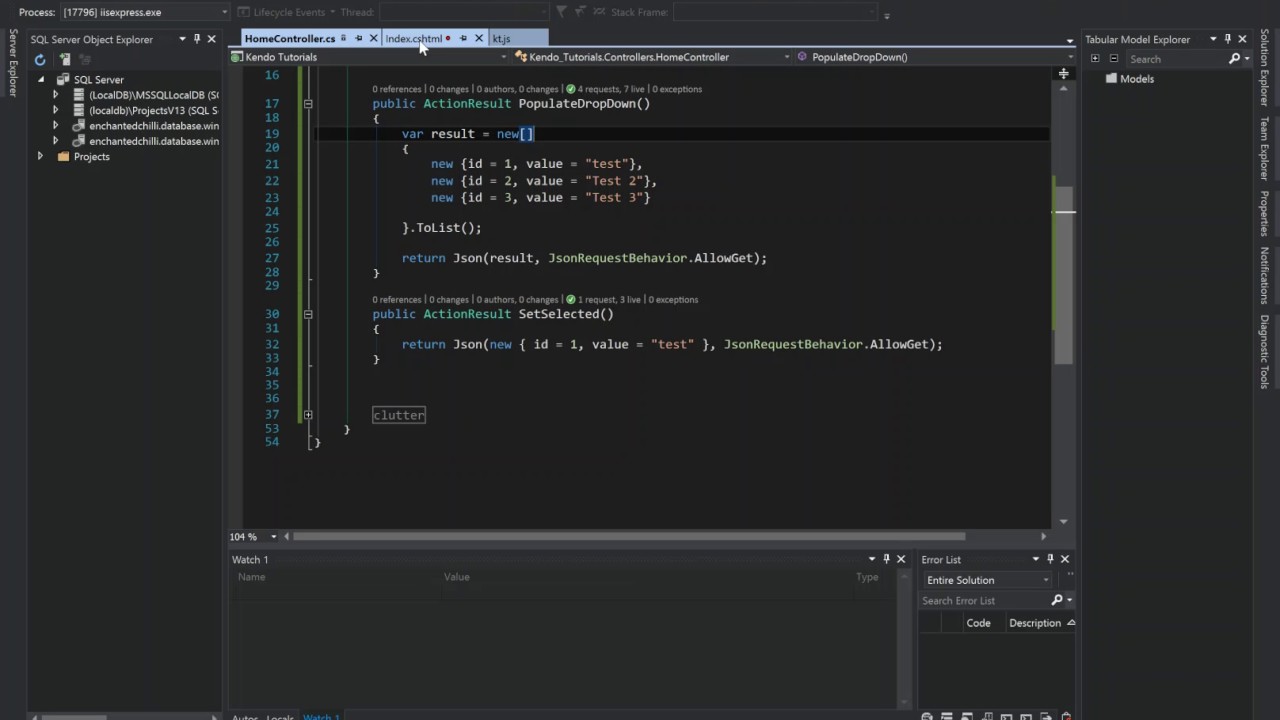
- Create Controller and Write logic to load information from database.
- Create View with Dropdown controller.
- Enable Kendo UI Multi-select options with ASP.Net MVC Application.
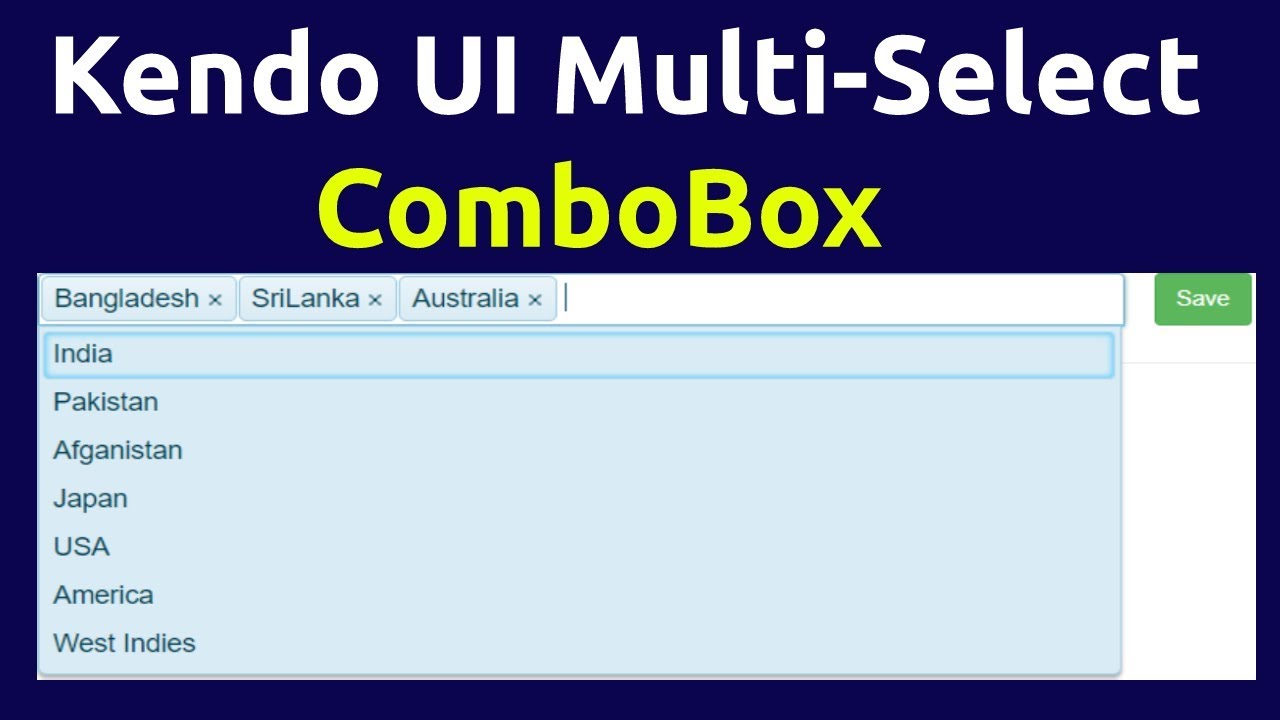
Kendo UI MultiSelect ComboBox in ASP.Net MVC
Images associated to the subjectKendo UI MultiSelect ComboBox in ASP.Net MVC

How do you initialize kendo MultiSelect?
To initialize the MultiSelect, use the <choice> tag of an current <choose> ingredient with outlined information objects. You can even initialize the MultiSelect by binding it to native or distant information after which utilizing the <choose> ingredient.
How do I add a customized button to Kendo grid toolbar?
One method you possibly can add a customized button is to embody a customized command button within the toolbar. Next, on the clicking occasion of the button, add the logic to open the Kendo UI Window: $(“#grid”). on(“click”, “#customButton”, operate (e) { e.
How do I get the chosen row in kendo grid?
- In the change occasion handler, get and save the rows in a variable through the use of the choose methodology.
- Loop by the rows through the use of the every jQuery methodology.
- Get each row information through the use of the dataItem methodology.
- Push the dataItem to an array.
How do I set a checkbox in kendo grid?
- To set the checked property to true , set it on the dataBound occasion. $(“#grid tbody input:checkbox”). prop(“checked”, true);
- To choose the checkboxes and the rows they belong to, set off their click on within the dataBound occasion. $(“#grid tbody input:checkbox”). set off( “click” );
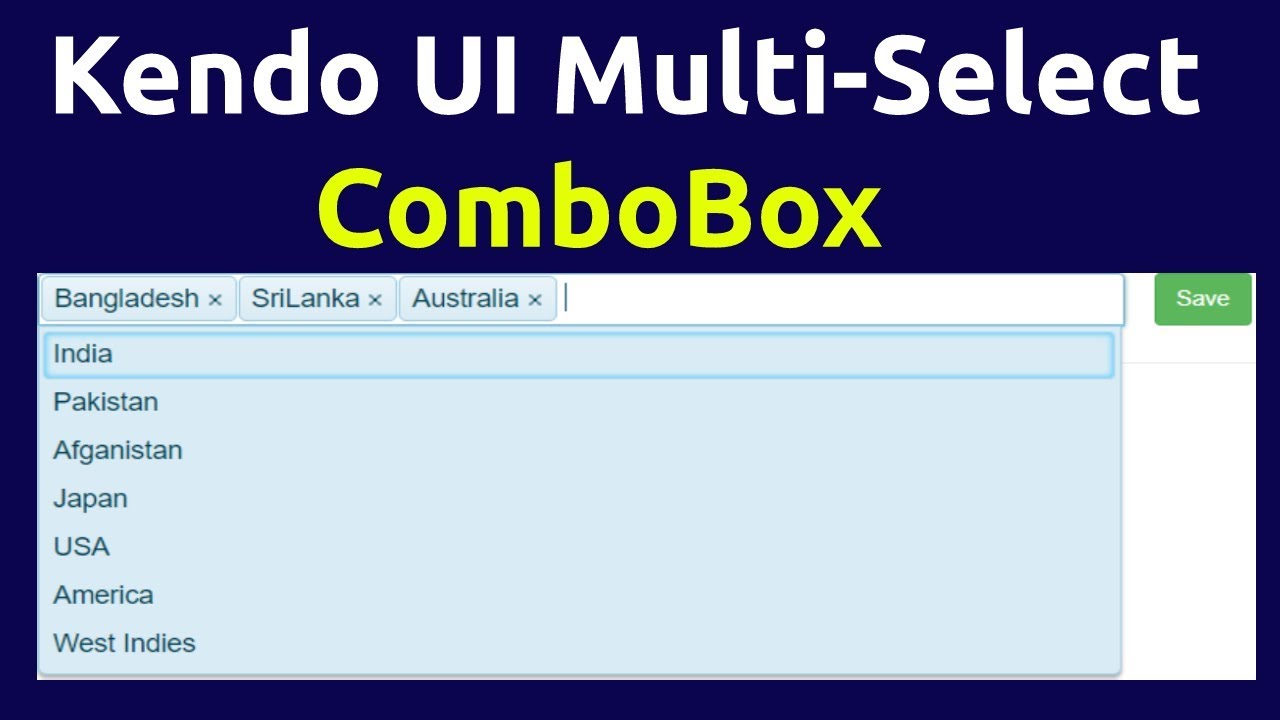
MVC Kendo UI MultiSelect Pre-selected values
Images associated to the topicMVC Kendo UI MultiSelect Pre-selected values

See some extra particulars on the subject kendo grid multiselect right here:
Select Rows From MultiSelect | Kendo UI Grid for jQuery
An instance on methods to choose rows from the MultiSelect within the Kendo UI Grid and select values by choosing Grid rows within the MultiSelect.
kendo-ui-core/grid-multiselect-share-selection.md at grasp
An HTML5, jQuery-based widget library for constructing fashionable net apps. – kendo-ui-core/grid-multiselect-share-selection.md at grasp · telerik/kendo-ui-core.
Kendo Multiselect Filter Change Example Created by
Example utilization of Kendo UI for Angular See https://www.telerik.com/kendo-angular-ui/components/grid/filtering/built-in-template/#toc-customizing-filter- …
KendoUI MultiSelect in a Grid: Yes, we are able to! – Document …
Using MultiSelect widget for an enter subject is fairly easy, you simply have to outline an HTML choose and invoke the kendoMultiSelect …
How do I take away objects from Kendo MultiSelect?
For eradicating ingredient from a MultiSelect programmatically, you should use: // Elements to be eliminated var subtract = [“1”, “5”]; // Get copy of present chosen components var values = multi. worth(). slice(); // Remove components from subtract values = $.
What is Kendo UI for jQuery?
Kendo UI for jQuery is an expert grade UI library with 110+ elements for constructing fashionable and feature-rich functions. To attempt it out join a free 30-day trial. Download Free Trial.
How do I get filtered information from Kendo grid?
- var dataSource = $(“#grid”). information(“kendoGrid”). dataSource;
- var filters = dataSource. filter();
- var allData = dataSource. information();
- var question = new kendo. information. Query(allData);
- var information = question. filter(filters). information;
What is Databound occasion in kendo grid?
Fired when the widget is certain to information from its information supply. The occasion handler operate context (obtainable through the this key phrase) will likely be set to the widget occasion.
How To Use Angular DropDowns? | Kendo UI for Angular Tutorial: Episode 1
Images associated to the subjectHow To Use Angular DropDowns? | Kendo UI for Angular Tutorial: Episode 1

What is dataItem in kendo grid?
Returns the information merchandise to which the desired desk row is certain. The information merchandise is a Kendo UI Model occasion. When utilizing the Grid’s MVC wrapper, the Grid have to be Ajax-bound for the dataItem() methodology to work. When utilizing server binding, the dataSource occasion doesn’t include the serialized information objects.
How will you implement choose all checkbox in kendo grid?
- Set the persistSelection configuration of the Grid to true .
- Use a jQuery selector to subscribe for the clicking occasion of the grasp checkbox.
- In the clicking occasion handler: Save the present web page dimension in a world variable through the use of the pageSize methodology of the Kendo UI dataSource.
Related searches to kendo grid multiselect
- kendo grid multiselect filter
- kendo ui grid multiselect get chosen values
- kendo grid multiselect filter angular
- kendo multiselect placeholder
- kendo react grid multiselect
- kendo grid multiselect angular
- kendo ui angular grid multiselect filter
- kendo multiselect jquery
- kendo multiselect mvc
- kendo mvc grid multiselect with checkboxes
- kendo grid multiselect row
- kendo grid multiselect column
- kendo mvc grid multiselect column
- kendo ui grid multiselect
- kendo-grid multiselect angular
- kendo ui multiselect checkbox
- kendo grid multiselect filter mvc
- kendo grid multiselect dropdown
- kendo ui grid multiselect with checkboxes
- kendo grid multiselect checkbox
- kendo grid multiselect editor
- kendo ui grid multiselect angular
- kendo grid choose a number of rows
- kendo multiselect populate with chosen values
- kendo ui grid multiselect filter
- telerik kendo grid multiselect
- kendo ui multiselect dropdownlist with checkbox demo
Information associated to the subject kendo grid multiselect
Here are the search outcomes of the thread kendo grid multiselect from Bing. You can learn extra if you’d like.
You have simply come throughout an article on the subject kendo grid multiselect. If you discovered this text helpful, please share it. Thank you very a lot.
