Are you in search of a solution to the subject “kendo ui grid update“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper beneath.
Keep Reading

Table of Contents
How do I replace my Kendo grid information?
- $(‘#GridIdentify’). information(‘kendoGrid’). informationSource. learn() refreshes the uid attributes of the desk row.
- $(‘#GridIdentify’). information(‘kendoGrid’). refresh() leaves the identical uid.
How do I cease Kendo grid refresh?
You can bind the databinding occasion and cease grid from refreshing. Adding this in databound will forestall grid from refreshing. grid. unbind(“dataBinding”);
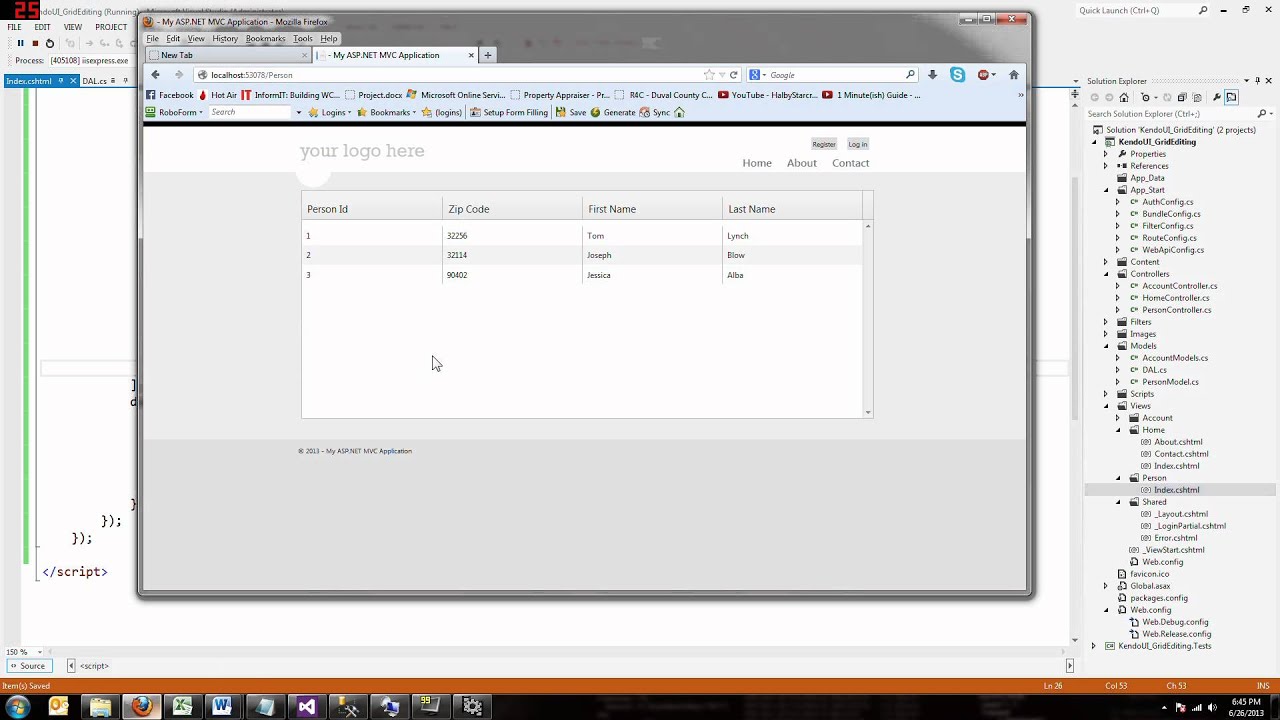
ASP.Net MVC Kendo UI (Kendo UI Grid Part-1)
Images associated to the topicASP.Net MVC Kendo UI (Kendo UI Grid Part-1)

How does Kendo grid work?
The Kendo UI grid is a robust widget which lets you visualize and edit information through its desk illustration. It gives a wide range of choices about how you can current and carry out operations over the underlying information, resembling paging, sorting, filtering, grouping, enhancing, and so on.
How do I add a dropdown in kendo grid MVC?
- Before we begin: A fast video utilizing Kendo grids in MVC.
- Step 1 – Creating a Kendo UI Project (Optional)
- Step 2 – Creating A Kendo Grid.
- Step 3 – Embedding the Kendo Drop-down List.
- Nullable Model Properties – How to Take Care.
What is Kendo UI in MVC?
Kendo UI is a contemporary all-inclusive HTML5/JS framework – it is quick, mild and full, with 70+ jQuery-based UI widgets in a single toolset. Kendo UI sports activities integration with AngularJS and BootStrap, in addition to, assist for mobile-specific controls and offline information options.
What is Kendo UI Grid?
The Kendo UI grid is a robust widget which lets you visualize and edit information through its desk illustration. It gives a wide range of choices about how you can current and carry out operations over the underlying information, resembling paging, sorting, filtering, grouping, enhancing, and so on.
How do I exploit Kendo UI Grid?
This article will clarify how you can bind a Kendo UI Grid in ASP.NET. Now, let’s examine how to do this. In Solution Explorer, simply right-click on the mission and click on on the Manage NuGet Packages. Step 2: Search for Kendo within the wizard and set up it.
See some extra particulars on the subject kendo ui grid replace right here:
grid-update-cells-in-inline-edit-mode – kendo-ui-core – GitHub
An HTML5, jQuery-based widget library for constructing trendy internet apps. – kendo-ui-core/grid-update-cells-in-inline-edit-mode.md at grasp …
[Solved] How to refresh the Kendo UI grid – Local Coder
I’m making an attempt to refresh a Kendo UI grid however haven’t but been profitable. Would anyone please advise what I missed or what I did flawed? I’ve the next …
Kendo-ui : Grid with verify dialog on replace/edit of grid report
refresh Kendo ui batch edit grid after Row has been saved …
User-117378989 posted. Hi! I need to have the ability to refresh my kendo grid, after the save is successfull. I’m working to place concurrency in …
What is distinction between kendo and Telerik?
Kendo UI will be the solely JavaScript framework that you want to add to your internet mission. The Telerik UI for ASP.NET MVC UI suite is squarely meant for ASP.NET MVC builders such as you – permitting you to leverage all of the Kendo UI client-side widgets by simple MVC wrappers.
Open Source Kendo UI – Part 3: Grid Select and Update
Images associated to the subjectOpen Source Kendo UI – Part 3: Grid Select and Update

Is Kendo UI free?
Kendo UI is every part you want to construct websites and apps with HTML5 & JavaScript. Kendo UI Core is the free and open-source model of Kendo UI that gives entry to the online’s finest UI widgets and key framework options, important for growing nice experiences for the online and cellular.
Is kendo a Telerik?
Telerik UI for JSP is a Kendo UI product taste which targets the Java internet software builders. It consists of Java Server Pages (JSP) tags for all Kendo UI Professional widgets.
Is kendo Angular free?
With the introduction of the Kendo UI Core product, the Kendo UI Mobile product is not accessible as a standalone, paid product. Instead, the entire widgets and framework options accessible within the Kendo UI Mobile product might be discovered rolled into the Kendo UI Core free and open-source product.
What is Kendo UI for Angular?
Kendo UI for Angular is an expert grade UI library with 100+ elements for constructing trendy and feature-rich functions. To strive it out join a free 30-day trial.
How do I set paging in kendo grid?
- Define the variety of data for the Grid to show on every web page.
- Define the entire variety of data within the dataset.
- Specify the pageSize on the information supply and the sphere within the dataset that may include the entire variety of data. $(“#grid”).kendoGrid({ pageable: true // Other configuration.
How do I obtain Kendo UI?
Another method to put in Kendo UI is by accessing the Node Package Manager (NPM) JavaScript package deal supervisor and downloading the accessible Kendo UI packages on NPM. For extra info, seek advice from the article on putting in Kendo UI with NPM.
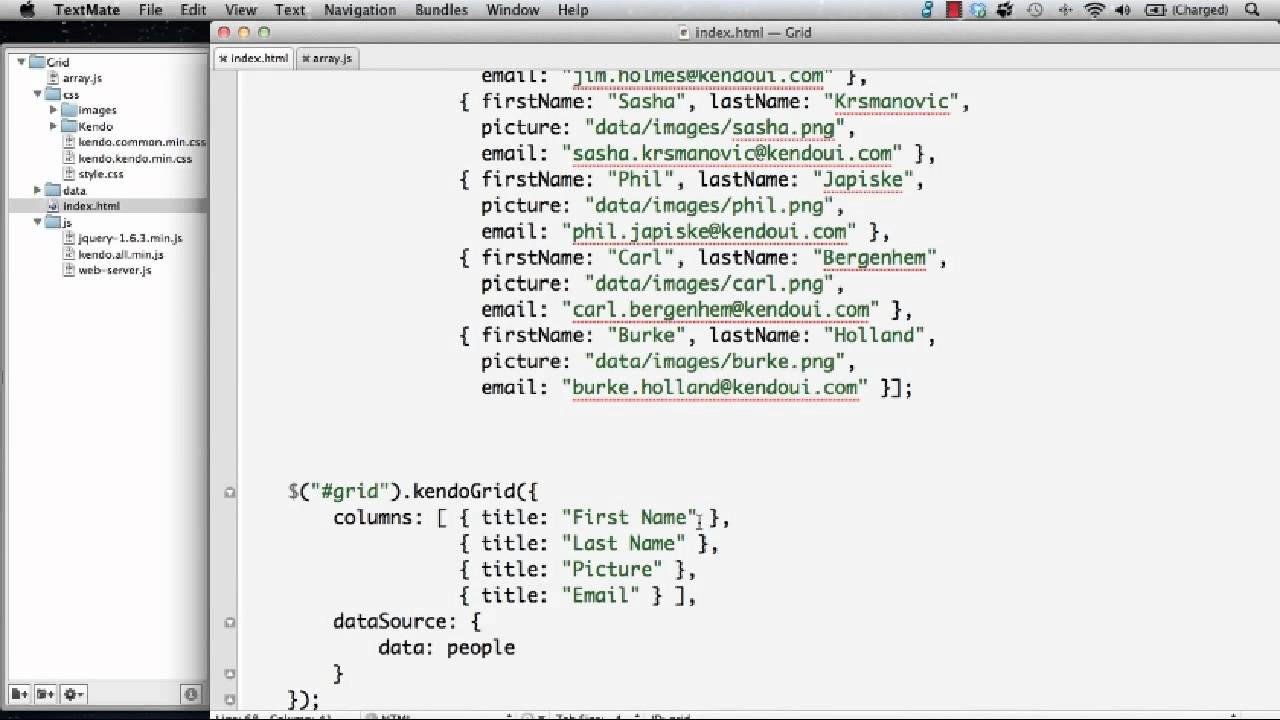
Getting Started With The Kendo UI Grid
Images associated to the subjectGetting Started With The Kendo UI Grid

How do I exploit kendo in .NET core?
- Open up Views > Shared > _Layout. cshtml file.
- In the top part add reference to Kendo UI Core model sheets. Since the ASP.NET Core Web Application template relies on bootstrap – i’ll use the Kendo UI Bootstrap template. Out of the field Kendo UI helps 15 themes.
How do I make my Kendo grid scrollable?
To obtain vertical scrolling, set the peak of the Grid. Otherwise, it is going to develop vertically to indicate all rows. To obtain horizontal scrolling, explicitly outline the width of all columns in pixels and ensure their sum exceeds the width of the Grid.
Related searches to kendo ui grid replace
- kendo ui grid replace occasion
- kendo ui grid replace perform
- kendo grid auto refresh
- kendo ui grid replace row information
- kendo ui grid replace button not working
- kendo ui grid replace datasource angularjs
- kendo ui grid replace datasource
- kendo ui grid replace cell worth
- replace kendo grid datasource dynamically
- kendo ui grid replace row programmatically
- kendo ui grid replace information
- how you can refresh kendo grid on button click on
- kendo grid refresh not working
- kendo ui grid replace dataitem
- kendo grid refresh occasion
- kendo grid replace datasource with out refresh
Information associated to the subject kendo ui grid replace
Here are the search outcomes of the thread kendo ui grid replace from Bing. You can learn extra if you’d like.
You have simply come throughout an article on the subject kendo ui grid update. If you discovered this text helpful, please share it. Thank you very a lot.
