Are you searching for a solution to the subject “keyframes ie“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
What does a keyframe do?
Keyframes are the vital frames which include data of a begin/finish level of an motion. A keyframe tells you about two issues; first, it tells you what the motion of your body is at a sure level of time; second, it tells you what time that motion happens.
What are the forms of keyframes?
- LINEAR KEYFRAMES. This is essentially the most primary type of interpolation in After Effects and it makes use of a straight uniform charge of change between two keyframes. …
- Auto Bezier. …
- CONTINUOUS BEZIER. …
- BEZIER KEYFRAMES. …
- HOLD KEYFRAMES.
Keyframe Animation 1.3 – Tutorial
Images associated to the subjectKeyframe Animation 1.3 – Tutorial

How do you utilize key frames?
To use keyframes, create a @keyframes rule with a reputation that’s then utilized by the animation-name property to match an animation to its keyframe declaration.
What are keyframes in CSS?
Definition and Usage. The @keyframes rule specifies the animation code. The animation is created by regularly altering from one set of CSS kinds to a different. During the animation, you may change the set of CSS kinds many instances.
What are frames and keyframes?
A key body (or keyframe) in animation and filmmaking is a drawing or shot that defines the beginning and ending factors of any clean transition. These are referred to as frames as a result of their place in time is measured in frames on a strip of movie or on a digital video enhancing timeline.
What is keyframe monitoring?
Calculating tracks utilizing keyframes will be the higher choice for extra advanced patterns and motion. It requires slightly extra work to arrange, however can produce extra dependable tracks. Unlike auto-tracks, keyframe monitoring compares the present sample anchor to the patterns of the 2 nearest keyframes.
How do you maintain a keyframe?
To apply or take away Hold interpolation as outgoing interpolation for a keyframe, choose the keyframe within the Timeline panel, and select Animation > Toggle Hold Keyframe.
See some extra particulars on the subject keyframes ie right here:
keyframes – CSS: Cascading Style Sheets – MDN Web Docs
The @keyframes CSS at-rule controls the intermediate steps in a CSS animation sequence by defining kinds for … Internet Explorer10.
Ultimate Guide to 10+ Types of Keyframes in After Effects
In After Effects, there are 4 primary forms of keyframes (i.e. Linear, Continuous Bezier/Bezier, Auto Bezier and Hold) and 6 hybrid keyframes.
Keyframe Animation Syntax | CSS-Tricks
You can use any variety of “stops” within the @keyframe animation, … 12+ */ animation: NAME-YOUR-ANIMATION 5s infinite; /* IE 10+, Fx 29+ */ }.
keyframe not working in IE10 · Issue #173 · Khan/aphrodite
For instance, if I log the output of the injectStyleTag() and use the generated animation declaration to manually set it inline within the html (i.e. …
What are simple ease keyframes?
Keyframe Easy ease / Shortcut F9 (Easy ease chosen keyframes) One of essentially the most used After Effect keyframe, it permits your animation to look a bit extra natural, Start gradual, go quick in center and decelerate on the finish of the animation.
Which key’s used to insert a body?
To insert a brand new body, choose Insert > Timeline > Frame (F5).
Keyframe PRO (Animation Critique Player) – Review
Images associated to the subjectKeyframe PRO (Animation Critique Player) – Review

How many key frames are wanted for an animation?
Keyframes specify the worth of a property at a particular time. They can be found all through the Properties pane to set parameters of any property that may be modified over time. To create keyframe animations, you want no less than two keyframes with completely different values of the identical property.
How many keyframes are in a second?
So for a 30 FPS broadcast, setting the “key frame every” 60 frames would roughly give a keyframe interval of two seconds, as you may have 30 frames each second.
How do you animate CSS?
An animation lets a component regularly change from one fashion to a different. You can change as many CSS properties you need, as many instances as you need. To use CSS animation, you need to first specify some keyframes for the animation. Keyframes maintain what kinds the ingredient could have at sure instances.
What is CSS animation identify?
The animation-name CSS property specifies the names of a number of @keyframes at-rules describing the animation or animations to use to the ingredient.
How is animation generated?
Animation is a technique during which figures are manipulated to look as transferring pictures. In conventional animation, pictures are drawn or painted by hand on clear celluloid sheets to be photographed and exhibited on movie. Today, most animations are made with computer-generated imagery (CGI).
What is the usage of keyframe in a flash doc?
A keyframe is a body during which you outline a change to an object’s properties for an animation or embody ActionScript code to manage some side of your doc. Within the Timeline, there are numbered frames. When you wish to change the content material, you insert a keyframe. The keyframe signifies a change.
What is the distinction between keyframes and in between?
As nouns the distinction between keyframe and tweening
is that keyframe is a single body in an animation sequence drawn by an artist, between which others are tweened whereas tweening is (animation) a method in movie animation for producing intermediate frames such that one picture evolves easily into the subsequent.
What is keyframe charge?
Keyframes are factors within the video the place the whole body is distributed as an alternative of simply the variations from the earlier body. Having a keyframe interval of two implies that it takes at most 2 seconds for the viewers to catch up to a degree the place they’ll correctly show the feed.
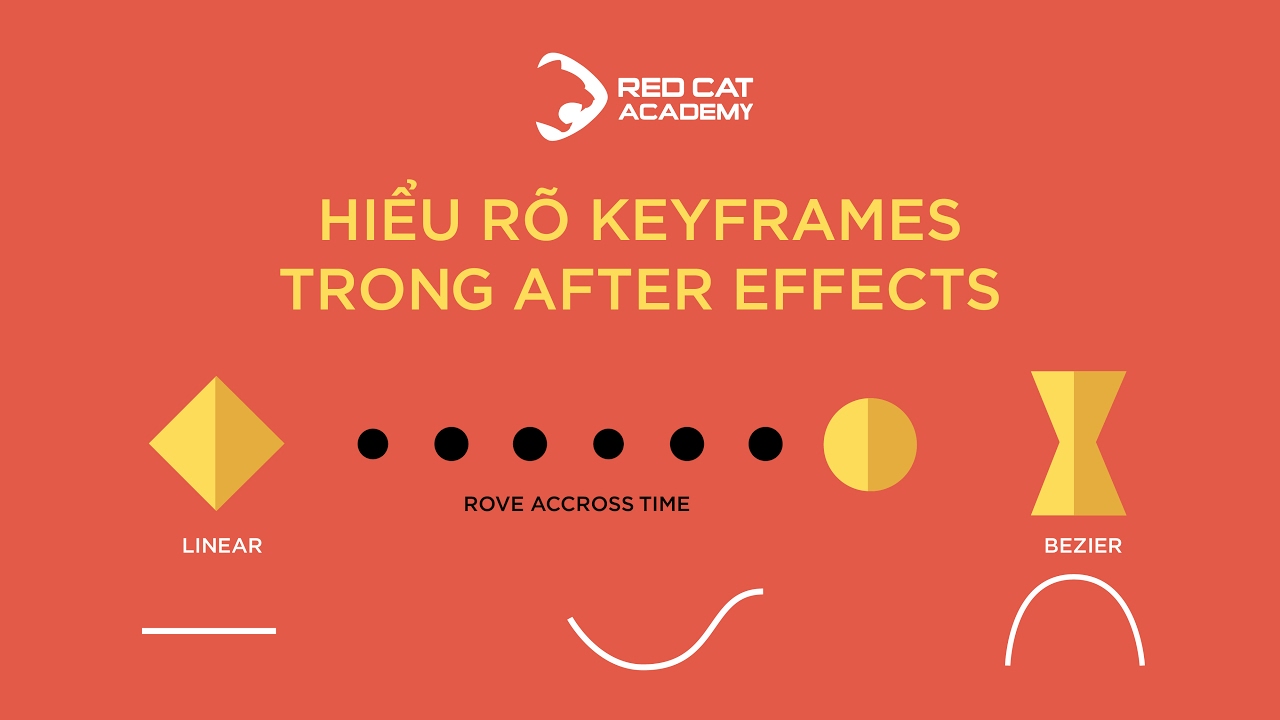
Red Cat Academy: Bạn đã biết hết về Keyframe trong After Effects.
Images associated to the subjectRed Cat Academy: Bạn đã biết hết về Keyframe trong After Effects.

What is keyframe fixed?
Constant Keyframes capabilities. Smooth keyframes to make animation. Value graph to make exact adjustment.
Why are my keyframes circles?
The U key will reveal all keyframes, urgent the U key twice will reveal all modified properties of a layer. As ImeilFX stated, the little circles simply point out that there are keyframes in that impact, they don’t reveal the animated property.
Related searches to keyframes ie
- keyframes ie 動かない
- css animation ie11 keyframes
- ease-in keyframes css
- keyframes selector
- animation css share
- ie 11 keyframes not working
- css keyframes ie 11
- ie11 keyframes not working
- keyframes fade out and in
- keyframes scale
- keyframes animation not working in ie11
- keyframes ie9
- keyframes ie11
- keyframes not working in ie
- keyframes ie 11
- ie animation keyframes
- set keyframes in javascript
- ease in keyframes css
- css animation with out keyframes
- css keyframes ie
- nested keyframes css
Information associated to the subject keyframes ie
Here are the search outcomes of the thread keyframes ie from Bing. You can learn extra if you need.
You have simply come throughout an article on the subject keyframes ie. If you discovered this text helpful, please share it. Thank you very a lot.
