Are you on the lookout for a solution to the subject “localhost 4200 80“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper beneath.
Keep Reading

Table of Contents
How do I repair port 4200 already in use?
- Step 1: Find the connection’s PID. netstat -ano | findstr :yourPortQuantity. …
- Step 2: Kill the method utilizing it is PID. tskill yourPID. …
- Step 3: Restart your server. You ought to be capable to run it (utilizing ng serve)
- Step 4: Stop your server correctly.
How do I serve port 80?
- >= Angular 6: edit the angular.json file and within the serve object (beneath <yourProjectIdentify> object), add this piece of code: “options”: { “port”: 80 }
- Angular < 6.0: edit the angular-cli.json file and within the defaults object, add this piece of code: “serve”: { “port”: 80 }
localhost refused to attach | VS code error for HTML
Images associated to the topiclocalhost refused to attach | VS code error for HTML

How do I Dockerize my angular app?
…
Dockerize Angular Application
- Create Dockerfile for the Angular software.
- Build and tag picture from the Dockerfile.
- Run the Angular software as a container utilizing the Docker run command.
How Stop ng serve in CMD?
- Thanks you that helped me. If you’re on Windows, simply open the duty supervisor and kill the node.exe course of. …
- taskkill /F /IM node.exe (Careful: this pressure closes all situations of node.exe on Windows) – kirodge. …
- thanks for this. that is what i wanted since my app was nonetheless working even after shutting down webstorm.
How do I resolve a port already in use?
If you’re working the Development Application Server, altering the port utilized by the server is the best answer. Change the Server Port within the Application Server Control Panel and begin the server. Specify a port that isn’t 80, akin to 8080. Changing the port quantity might not desired in a Production atmosphere.
How do I alter ng serve port?
…
Adding default port quantity in undertaking’s angular. json file.
- Navigate to undertaking route folder.
- Open “angular. …
- Search for “serve” configuration and it incorporates “options” cofig.
How do I open port 80 on my router?
Open port 80.
Check the “Enabled” or “On” field subsequent to the forwarded port row. This will be certain that the port is open on your laptop. Not all routers would require you to allow the port; when you do not see a checkbox or an “On” change, your port 80 might be opened whenever you save your adjustments.
See some extra particulars on the subject localhost 4200 80 right here:
Can’t acces my entrance software within the localhost – Docker …
Try localhost:80 out of your host or ahead port 4200 to the container as an alternative of port 80. tazbiopooltech (Tazbiopooltech) December 1, 2021, …
Dockerizing an Angular App – Michael Herman
-p 4201:4200 exposes port 4200 to different Docker containers on the identical community (for inter-container communication) and port 4201 to the host.
[Solved] ng serve not working in Docker container – Local Coder
Then in your browser, go to localhost and it is best to see the angular welcome web page now because the port 4200 is revealed and certain to the host port 80 by means of …
ng serve not working in Docker container
Then in your browser, go to localhost and it is best to see the angular welcome web page now because the port 4200 is revealed and certain to the host port 80 by means of …
How do I open port 80 in Windows?
- From the Start menu, click on Control Panel, click on System and Security, after which click on Windows Firewall. …
- Click Advanced Settings.
- Click Inbound Rules.
- Click New Rule within the Actions window.
- Click Rule Type of Port.
- Click Next.
- On the Protocol and Ports web page click on TCP.
Is port 80 open by default?
Note: TCP Port 80 is open for outgoing communications by default in most firewall software program.
What is docker file in angular?
The dockerfile includes of a multi-stage docker construct, which is split into the next phases: Building the angular supply code into manufacturing prepared output. Serving the applying utilizing a NGINX internet server.
How do I begin an angular undertaking utilizing NPM?
- Step-1: Install angular cli npm set up – g @angular/cli.
- Step-2: Create new undertaking by this command. Choose sure for routing possibility and, CSS or SCSS. …
- Step-3: Go to your undertaking listing cd myNewApp.
- Step-4: Run server and see your software in motion ng serve -o –poll=2000.
What is Dot in docker construct?
The dot principally tells docker that the dockerfile that must be used is within the present listing. If you want to specify a dockerfile that isn’t situated within the native/present listing you are able to do so in docker v 1.5 like so : $ sudo docker construct –file=”” -t < identify >
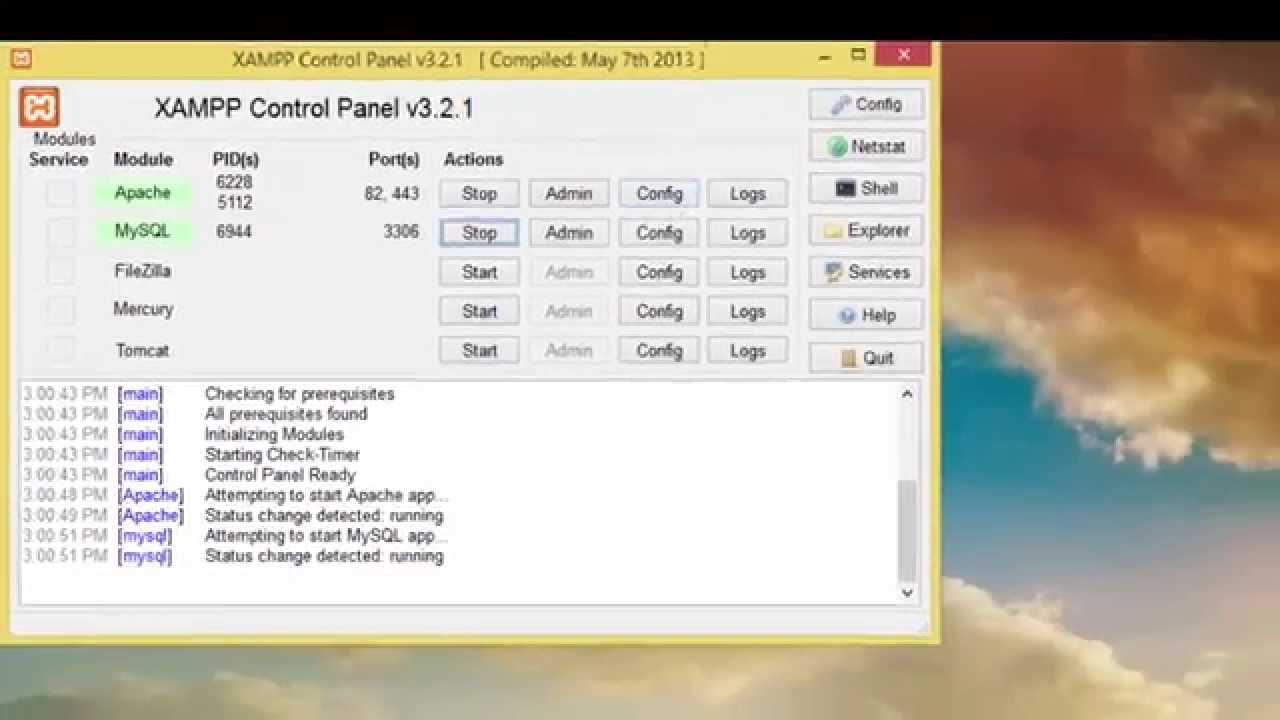
Port 80 in use unable to start out apache, ports conflicts XAMPP
Images associated to the subjectPort 80 in use unable to start out apache, ports conflicts XAMPP

How do I get out of NG serve?
Try utilizing ctrl + c twice to get the immediate for terminating the batch job. If you can not see the “ng serve” command working, then you are able to do the next on Mac OSX (This ought to work on any Linux and Uni software program as nicely). From this, discover out the PID of the method after which kill it with the next command.
Why can we use NG serve?
ng serve is a superb command to make use of when creating your software regionally. It begins up an area improvement server, which is able to serve your software when you are creating it. It just isn’t meant for use for a manufacturing atmosphere.
What occurs when Ng serve runs?
The CLI helps working a stay browser reload expertise to customers by working ng serve. This will compile the applying upon file saves and reload the browser with the newly compiled software. This is completed by internet hosting the applying in reminiscence and serving it by way of webpack-dev-server.
What is port 8080 usually used for?
Port quantity 8080 is often used for internet servers. When a port quantity is added to the tip of the area identify, it drives visitors to the online server. However, customers can’t reserve port 8080 for secondary internet servers.
How do I repair port conflicts?
The finest option to resolve the port challenge is to discover an alternate unused port and map it to the applying. This is extra to do with the design of the applying. As an instance if port 80 is already in use by an online software then one can select 8080 for one more internet software.
How do I unbind a port in Windows?
- Open a CMD window in Administrator mode by navigating to Start > Run > sort cmd > right-click Command Prompt, then choose Run as administrator.
- Use the netstat command lists all of the lively ports. …
- To kill this course of (the /f is pressure): taskkill /pid 18264 /f.
Where can I run ng serve?
To get the applying working, the ng serve command should execute throughout the [name-of-app] folder. Anywhere throughout the folder will do. The Angular CLI should acknowledge that it’s inside an atmosphere generated with ng new . It will run offered this one situation.
What is NG construct and Ng serve?
ng construct command builds the angular software and generates the construct artifacts that are saved beneath the /dist folder within the software listing. ng serve command builds the angular software within the reminiscence, with out saving the artifacts to any exterior folder and runs the applying on the net server.
What port does Angular use?
And ng serve makes use of default port quantity 4200 to run the angular software. And our software URL might be http://localhost:4200. To keep away from this error we have to change the port quantity to different port which is free. According to RFC 793 port numbers is a 16-bit unassigned integer.
Can port 80 be hacked?
A port itself can’t be hacked, somewhat, it comes right down to if the service working on that port incorporates any vulnerabilities. If you are working an online service on port 80 that incorporates no recognized vulnerabilities, your probabilities of being hacked are low relying in your scenario.
Fixed: Angular Server Port 4200 is already in use ng serve command
Images associated to the subjectFixed: Angular Server Port 4200 is already in use ng serve command

Is it secure to open port 80 on router?
However, Port 80 supplies an HTTP connection beneath TCP protocol. This port supplies an unencrypted connection between the online browser and the online servers, which leaves the delicate consumer information uncovered to cybercriminals and might result in extreme information misuse.
How can I verify if port 80 is open?
…
Port 80 Availability Check
- From the Windows Start menu, choose Run.
- In the Run dialog field, enter: cmd .
- Click OK.
- In the command window, enter: netstat -ano.
- An inventory of lively connections is displayed. …
- Start Windows Task Manager and choose the Processes tab.
Related searches to localhost 4200 80
- ng: not discovered docker
- dockerfile for angular app with out nginx
- angular docker compose
- angular change port to 80
- docker dev container angular
- deploy angular software in docker container simplilearn
- dockerfile angular
- angular docker-compose
- ng not discovered docker
- docker angular expose port
Information associated to the subject localhost 4200 80
Here are the search outcomes of the thread localhost 4200 80 from Bing. You can learn extra in order for you.
You have simply come throughout an article on the subject localhost 4200 80. If you discovered this text helpful, please share it. Thank you very a lot.
