Are you in search of a solution to the subject “markdown iframe“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
Can you embed iframe in Markdown?
Markdown normally accepts all HTML-tags, however the iFrame-tag and some others are disabled by default as a result of they pose a safety threat. You can customise this in system. yaml.
Can I embed Markdown in HTML?
Enter embedmd: you possibly can put your formatting in an HTML file and the content material in a markdown file, after which embed the markdown content material within the HTML file.
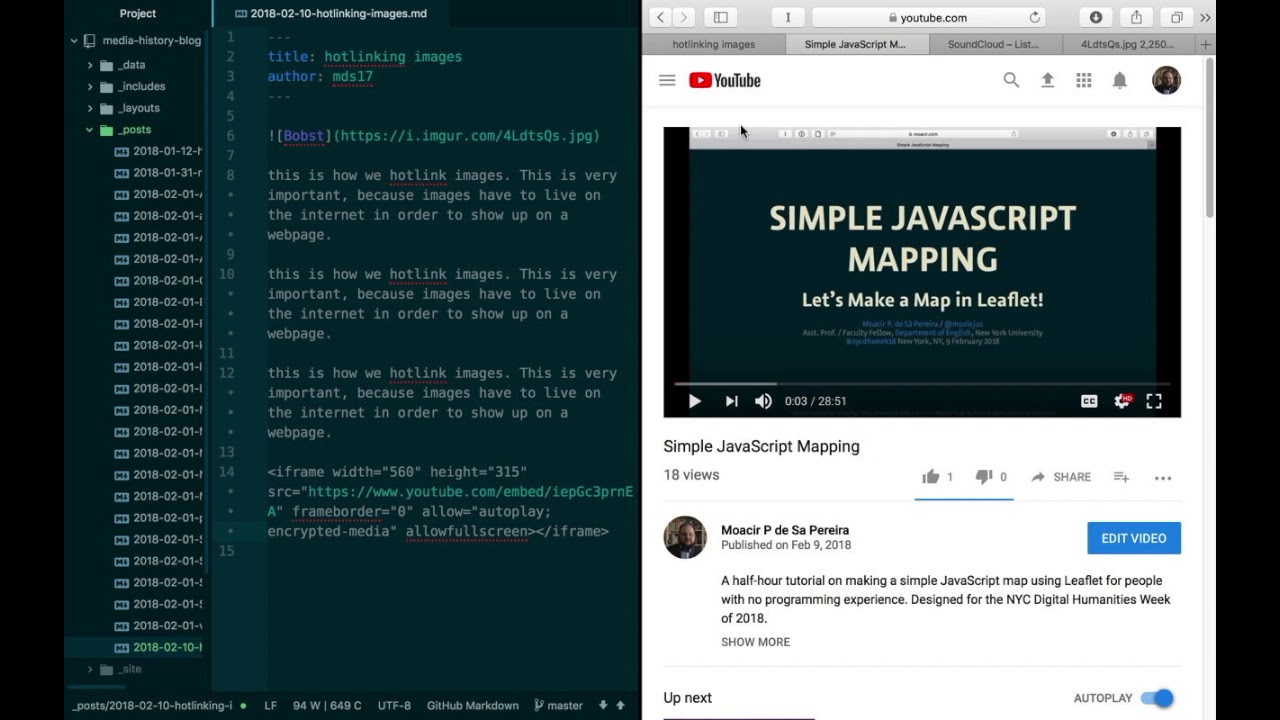
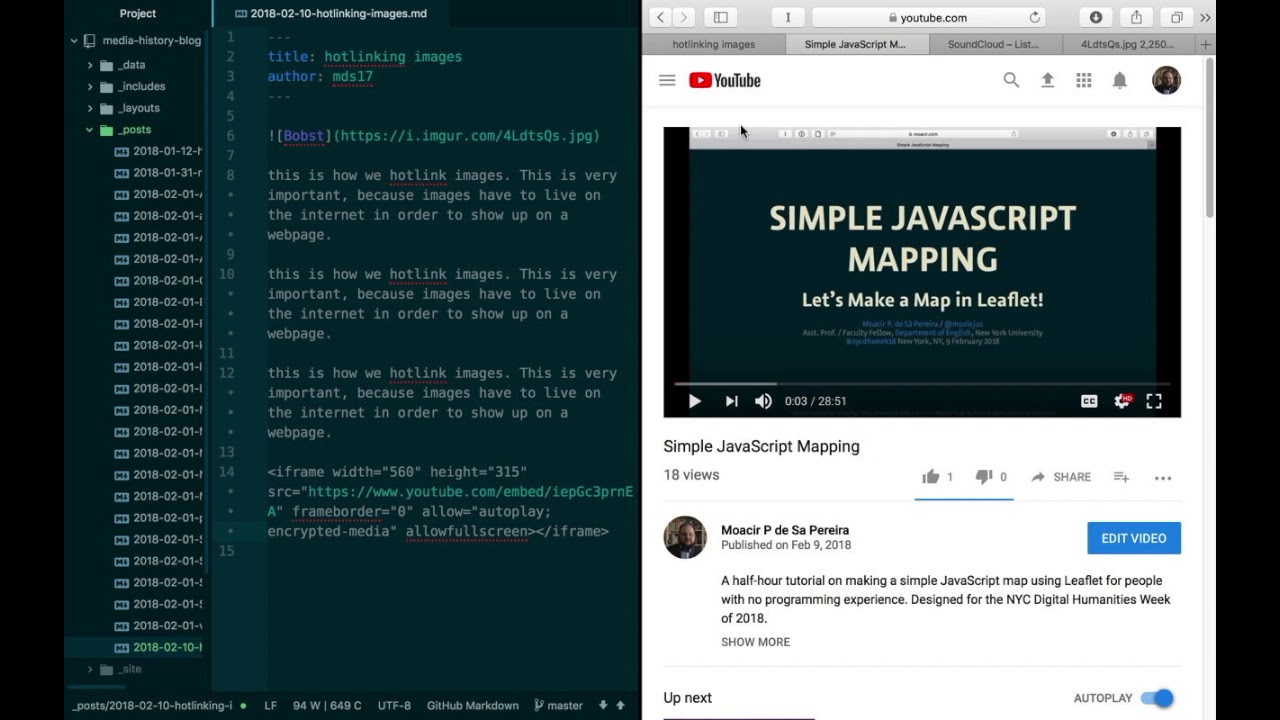
Using photographs, movies, and audio recordsdata in a Markdown submit
Images associated to the subjectUsing photographs, movies, and audio recordsdata in a Markdown submit

How do I embed in Markdown?
- Type it in utilizing Markdown ! …
- Using the Embed Image Dialog to pick out photographs or Urls.
- Paste photographs from the Clipboard.
- Drag and Drop picture recordsdata from the Folder Browser.
How do I embed an iframe in HTML?
- The HTML <iframe> tag specifies an inline body.
- The src attribute defines the URL of the web page to embed.
- Always embody a title attribute (for display screen readers)
- The peak and width attributes specifies the dimensions of the iframe.
- Use border:none; to take away the border across the iframe.
Can you embed movies in Markdown?
Markdown doesn’t formally help video embeddings however you possibly can embed uncooked HTML in it.
How do I convert Markdown to HTML?
To convert Markdown to HTML utilizing Typora, click on File —> Export —> HTML. Then save the file in your most well-liked location. The picture under reveals that the HTML output appears precisely as how the Markdown is displayed inside Typora.
How would you embed pens from Codepen into an internet site with out Codepen body?
…
If you do not wish to pay for the Pro model of Codepen, here is an alternative choice:
- Export and obtain your Codepen venture.
- Upload recordsdata to a Github Pages web site.
- Embed the Github Pages venture URL in your required location.
See some extra particulars on the subject markdown iframe right here:
How do you embed an iframe into markdown – Stack Overflow
An
Images associated to the subjectAccessing an iframe doc (contentWindow) – JavaScript Tutorial

Are IFrames nonetheless used?
The iframe component is supported by all fashionable desktop and cellular browsers. However, some browsers do not but reply constantly to the three new HTML5 attributes for this component.
What is the distinction between iframe and embed?
EMBED is principally the identical as IFRAME, solely with fewer attributes. Formally, EMBED is an HTML 5 tag, however on a number of browsers it’s going to additionally work for HTML 4.01, if you’re utilizing this. It simply can’t be validated. As at all times HTML 5 is really helpful for the pages.
What can I exploit as a substitute of iframe?
Use the object Tag as an Alternative to Iframe in HTML
We can use the tag to show one other webpage in our webpage. The object tag is a substitute for the iframe tag in HTML. We can use the tag to embed totally different multimedia parts like picture, video, audio, and many others.
How do I show a video in markdown?
- Copy the code under and paste it into your markdown file. Leave a clean line above and under it. …
- Go the video URL you wish to show.
- Click on “Share”, then “Embed”
- Copy the <iframe> supply ( src ) URL solely, and paste it changing the src under:
How do I add a video to a markdown file?
You simply drag your video file in your laptop computer or laptop to the markdown file in Github. Done. Easy peasy.
How do I insert a video into readme?
With the most recent replace all it’s a must to do is open your markdown editor in GitHub and simply drag your media into the editor and it ought to be added to your README.
How do I view Markdown in browser?
To try this, right-click the extension icon within the within the toolbar after which choose Manage Extensions. Scroll down till you see Allow Access to File URLs and toggle the change to the On place. Now that Markdown Preview Plus is absolutely arrange, you possibly can drag any Markdown-formatted file into the browser to preview it.
What is Markdown Why is it helpful?
“Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).”
How do I export a Markdown file?
- Open the Markdown file.
- Press F1 or Ctrl+Shift+P.
- Type export and choose under. markdown-pdf: Export (settings.json) markdown-pdf: Export (pdf) markdown-pdf: Export (html) markdown-pdf: Export (png) markdown-pdf: Export (jpeg) markdown-pdf: Export (all: pdf, html, png, jpeg)
Các ideas/hướng dẫn viết tài liệu Markdown với VSCode siêu cool
Images associated to the topicCác ideas/hướng dẫn viết tài liệu Markdown với VSCode siêu cool

How a lot does CodePen price?
Get each characteristic CodePen has to supply beginning at $8/month and begin constructing code sooner and simpler.
Can I copy from CodePen?
We encourage you to learn that in full, however in short, individuals are free to repeat it and their copy could be copied as properly. There are many causes for this, one in every of which is that it is sort of superior to browse CodePen realizing every part is usable for something you need.
Related searches to markdown iframe
- jekyll markdown iframe
- react-markdown iframe
- markdown iframe github
- rmarkdown iframe
- markdown editor iframe
- azure devops markdown iframe
- markdown iframe instance
- markdown embed html
- iframe html
- markdown youtube iframe
- react markdown iframe
- vscode markdown iframe
- embed markdown in markdown
- github markdown iframe
- azure markdown iframe
- markdown iframe devops
- markdown iframe video
- bitbucket markdown iframe
- r markdown iframe
- kibana markdown iframe
- markdown embed iframe
- hugo markdown iframe
Information associated to the subject markdown iframe
Here are the search outcomes of the thread markdown iframe from Bing. You can learn extra in order for you.
You have simply come throughout an article on the subject markdown iframe. If you discovered this text helpful, please share it. Thank you very a lot.
