Are you in search of a solution to the subject “mat form field must contain a matformfieldcontrol“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
Should create mat type subject should include a MatFormFieldManagement?
This error happens when you haven’t added a type subject management to your type subject. If your type subject accommodates a local <enter> or <textarea> ingredient, ensure you’ve added the matInput directive to it and have imported MatInputModule .
What is MatFormFieldManagement?
MatFormFieldManagement. An interface which permits a management to work inside a MatFormField .
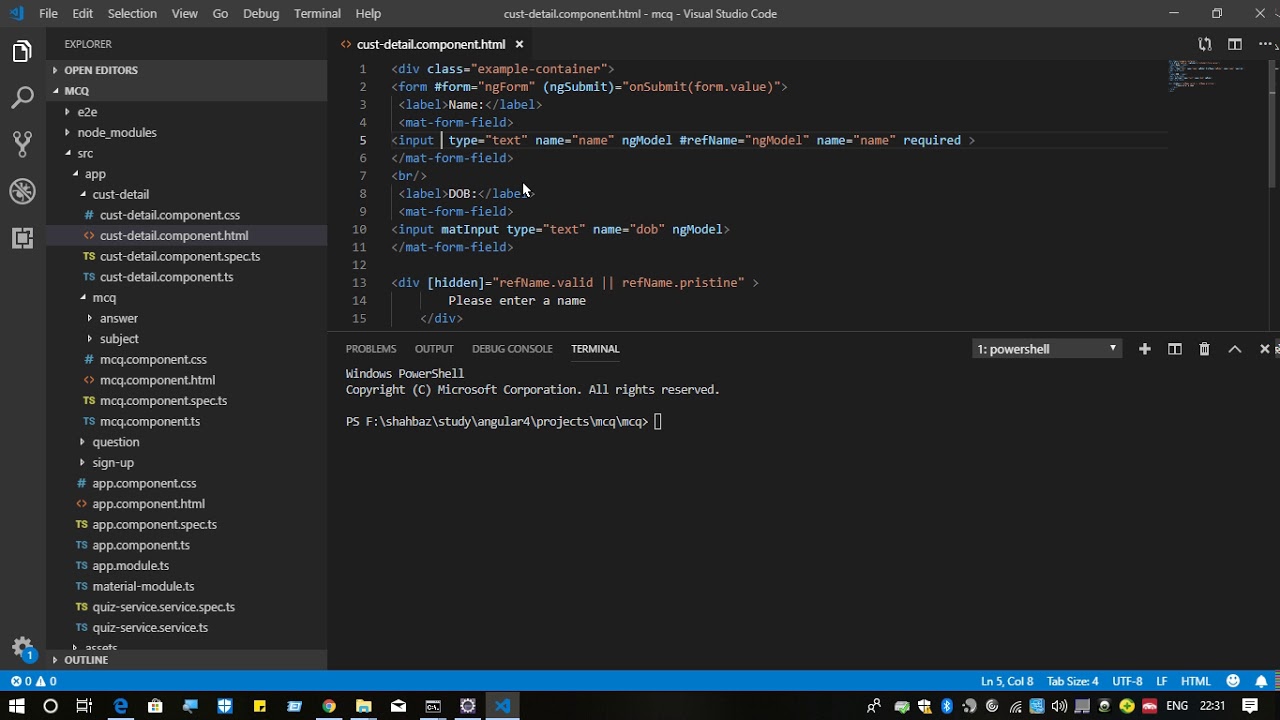
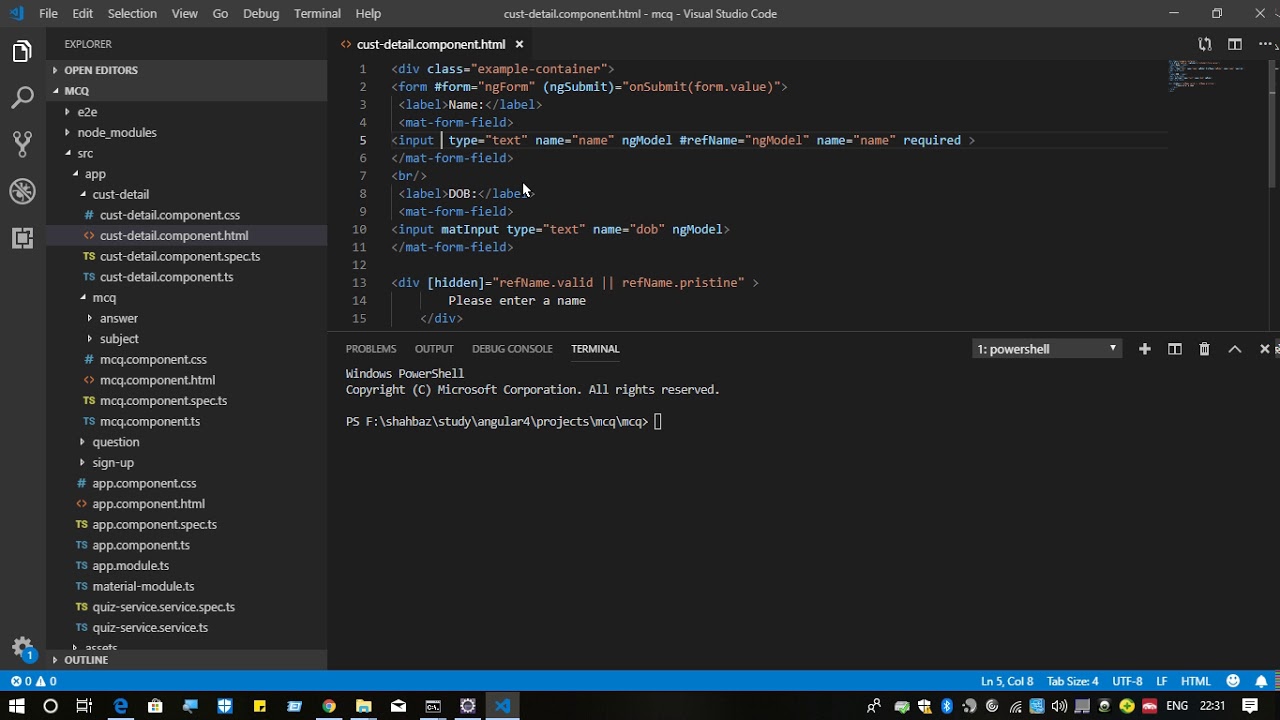
mat-form-field should include a MatFormFieldManagement.
Images associated to the topicmat-form-field should include a MatFormFieldManagement.

How do you type a mat subject?
- These 5 MAT elements are designed to work contained in the form-field:
- API reference for Angular Material form-field.
- Example 1: Simple Form.
- Example 2: Form-field look variants.
- Example 3: Form subject with hints.
- Example 4: Error message type.
- Example 5: Form subject theming and font-size.
What is mat in angular?
<mat-form-field> is a part used to wrap a number of Angular Material elements and apply frequent Text subject types such because the underline, floating label, and trace messages.
Can’t bind to formGroup because it is not a recognized property of DIV?
What Does This Error Mean? Angular is attempting to inform us that it does not know in regards to the formGroup directive on the <type> ingredient in your part. This often occurs when the flawed varieties module is imported, the correct module is imported within the flawed place or the ReactiveFormsModule is simply not imported in any respect.
Can’t bind to formControl because it is not a recognized property of choose?
Template parse errors: Can’t bind to ‘formControl’ because it is not a recognized property of ‘enter’. Another motive this could occur: The part you’re utilizing formControl in shouldn’t be declared in a module that imports the ReactiveFormsModule . So test the module that declares the part that throws this error.
How do I alter the colour of my mat type subject?
Go to Node_modules → @angular → materials → prebuilt-themes → indigo-pink. css → Find mat-form-filed-appearance-outline, after which change your coloration.
See some extra particulars on the subject mat type subject should include a matformfieldcontrol right here:
Error: mat-form-field should include a MatFormFieldManagement …
I do know a matInput should be inside a mat-form-field. But the problem is that I do not need an enter subject, however a choose.
Error : mat-form-field should include a MatFormFieldManagement
ERROR Error: mat-form-field should include a MatFormFieldManagement. I obtained an error whereas I used to be attempting so as to add Angular materials mat-form-field management …
[Solved] elements Error: mat-form-field should include a …
When doing a karma/jasmine take a look at I get an error on the tag. This together with a. “mat-form-field must contain a MatFormFieldControl” Code Answer’s. mat-form-field must contain a MatFormFieldControl. The name corresponds to a key in the parent FormGroup or FormArray . Accepts a name as a string or a number. The name in the form of a string is useful for individual forms, while the numerical form allows for form controls to be bound to indices when iterating over controls in a FormArray . @Input(‘disabled’) A ControlValueAccessor acts as a bridge between the Angular forms API and a native element in the DOM. Any component or directive can be turned into ControlValueAccessor by implementing the ControlValueAccessor interface and registering itself as an NG_VALUE_ACCESSOR provider. The form body contains Field elements that define how each element of the Web page appears and behaves. Each Field can contain other fields, each with its own display component. Form fields comprise several parts, which are encapsulated by the <Field> tag set: Value Expressions. matInput is a directive that allows native <input> and <textarea> elements to work with <mat-form-field> .“mat-form-field must contain a MatFormFieldControl” Code …
What is Form control Name?
What is control value accessor?
What is a form field?
What is Mat input?
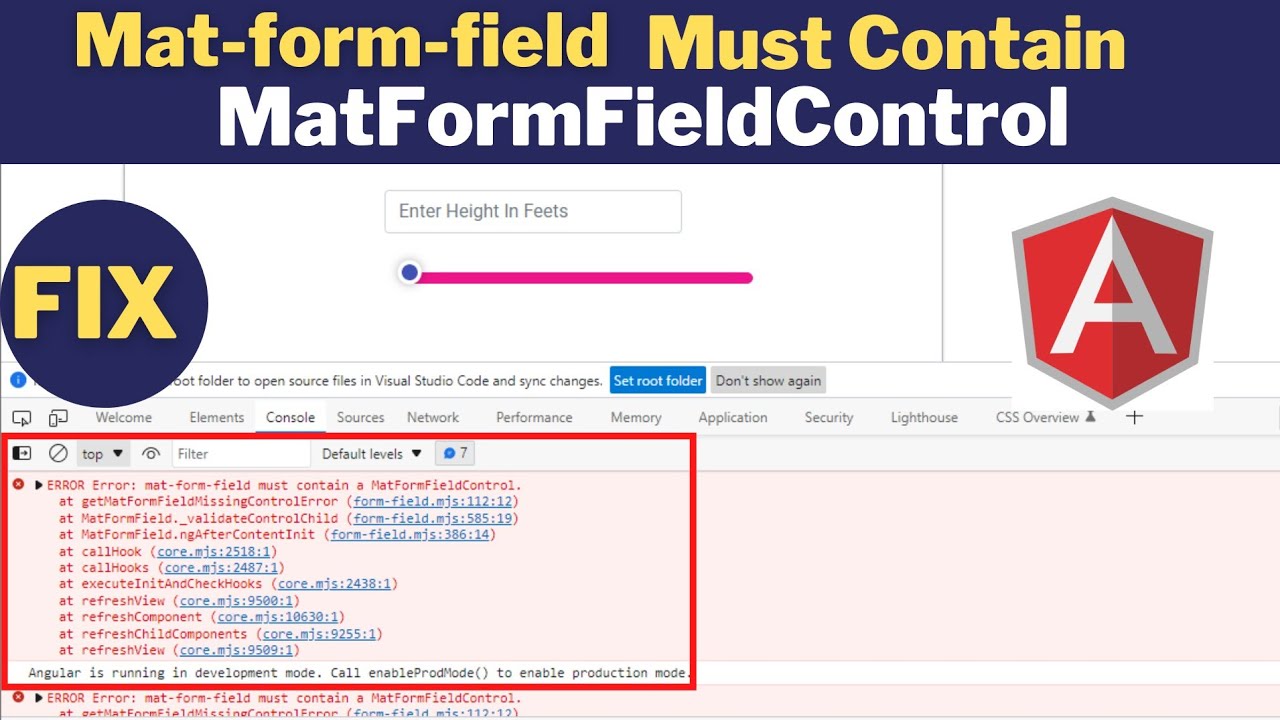
Error Mat-form-field must Contain MatFormFieldControl fix
Images associated to the subjectError Mat-form-field should Contain MatFormFieldManagement repair

What is placeholder in angular?
Dynamic placeholder binding in Angular part
emailPlaceholderText is a variable of sort string within the Angular part. With property binding, placeholder is outlined inside sq. brackets and the syntax is as follows. <enter id=”email” class=”form-control” [placeholder]=”emailPlaceholderText”>
What is a mat label?
for Purchased Production Parts. (MAT-Label) This instruction is predicated on the specification “Requirements on Marking of Goods and Accompanying Information for Purchased Production Parts (MAT-Label), established in collaboration with Becom, Bosch, CMS, Continental, Hella, Siemens, and Zollner.
What is a type in angular?
Angular varieties are used to deal with person’s enter. We can use Angular type in our utility to allow customers to log in, to replace profile, to enter data, and to carry out many different data-entry duties. In Angular 7, there are 2 approaches to deal with person’s enter via varieties: Reactive varieties. Template-driven varieties.
What is materials type?
Material Form means any type through which data could also be written, embodied, saved and/or reproduced together with (with out limiting the generality of the foregoing) digital means (together with encryption and encoding) or any handwritten type (together with notes and drafts of such materials);
How do you remedy cannot bind to FormGroup because it is not a recognized property of type?
You must import { REACTIVE_FORM_DIRECTIVES } from ‘@angular/varieties’ in your controller and add it to directives in @Component . That will repair the issue. After you repair that, you’ll most likely get one other error since you did not add formControlName=”name” to your enter in type.
Can’t bind because it is not a recognized property?
What does “Can’t bind to ‘x’ since it isn’t a known property of ‘y'” imply? hyperlink. This error usually signifies that you have not declared the directive “x” or have not imported the NgModule to which “x” belongs. Perhaps you declared “x” in an utility sub-module however forgot to export it.
Can’t bind to ngIf because it is not a recognized property of type?
Solution for Angular Can’t bind to ‘ngIf’ because it is not a recognized property of ‘div’ There are a number of methods to repair this. Incorrect ngIf syntax One means, This is because of an error prompted because of misspelling capital ‘I’ for div. To remedy this, Import CommonModule or BroswerModule or each into app.
What is ReactiveFormsModule in Angular?
A directive which installs the MinValidator for any formControlName , formControl , or management with ngModel that additionally has a min attribute. NgControlStatus. Directive routinely utilized to Angular type controls that units CSS lessons primarily based on management standing. NgControlStatusGroup.
What is :: ng deep?
::ng-deep selector
Use the ::ng-deep shadow-piercing descendant combinator to pressure a mode down via the kid part tree into all of the little one part views. The ::ng-deep combinator works to any depth of nested elements, and it applies to each the view youngsters and content material youngsters of the part.
Angular mat-form-field should include a MatFormFieldManagement – HTML
Images associated to the subjectAngular mat-form-field should include a MatFormFieldManagement – HTML

How do you take away a border from a mat subject?
Try border-style: none . – N.F.
What are angular supplies?
Angular Material is a User Interface (UI) part library that builders can use of their Angular tasks to hurry up the event of stylish and constant person interfaces. Angular Material provides you reusable and delightful UI elements like Cards, Inputs, Data Tables, Datepickers, and way more.
Related searches to mat type subject should include a matformfieldcontrol
- mat-checkbox error mat-form-field should include a matformfieldcontrol
- error mat-form-field should include a matformfieldcontrol. jasmine
- mat-form-field not working
- matformfieldcontrol instance
- mat type subject management instance
- mat-form-field record
- mat-form-field should include a matformfieldcontrol ng-select
- mat-form-field instance
- getmatformfieldmissingcontrolerror
- mat-form-field should include a matformfieldcontrol checkbox
- mat-form-field should include a matformfieldcontrol mat-selection-list
- mat-form-field’ shouldn’t be a recognized ingredient
- mat-form-field should include a matformfieldcontrol. angular 12
- mat-form-field should include a matformfieldcontrol file add
- error mat type subject should include a matformfieldcontrol datepicker
- mat type subject should include a matformfieldcontrol angular 12
- error error mat-form-field should include a matformfieldcontrol
- matformfieldcontrol import
- mat type subject shouldn’t be a recognized ingredient
- mat type subject should include a matformfieldcontrol mat possibility
- mat type subject look
- mat-form-field should include a matformfieldcontrol
- mat-form-field look
- mat-form-field should include a matformfieldcontrol mat-radio-group
Information associated to the subject mat type subject should include a matformfieldcontrol
Here are the search outcomes of the thread mat type subject should include a matformfieldcontrol from Bing. You can learn extra if you would like.
You have simply come throughout an article on the subject mat form field must contain a matformfieldcontrol. If you discovered this text helpful, please share it. Thank you very a lot.
