Schauen Sie sich die Themenartikel So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu in der Kategorie an: Ar.taphoamini.com/wiki bereitgestellt von der Website Artaphoamini.
Weitere Informationen zu diesem Thema So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu finden Sie in den folgenden Artikeln: Wenn Sie einen Beitrag haben, kommentieren Sie ihn unter dem Artikel oder sehen Sie sich andere Artikel zum Thema So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu im Abschnitt „Verwandte Artikel an.
Ein einfaches Tutorial zum Hinzufügen eines benutzerdefinierten Mailchimp-Newsletter-Anmeldeformulars zu Blogger, Joomla, WordPress, SMF, Drupal und jeder Website, die kein Plugin benötigt.
Einen Tag nachdem ich die Mailchimp-Abonnementbox in meinem WordPress-Blog verwendet hatte, wurde mir klar, wie cool es wäre, sie in Ihrem Blog zu haben. Vor diesem Hintergrund habe ich mich entschieden, mich mit den verschiedenen anderen Plattformen zu befassen, die ich zum Erstellen von Unternehmenswebsites verwende.
Table of Contents
Fügen Sie das Formular zu Joomla, WordPress, SMF, Drupal, Dreamweaver und regulären HTML-Websites hinzu
Kopieren Sie den folgenden Code und fügen Sie ihn dort ein, wo er hauptsächlich in der Seitenleiste und Fußzeile erscheinen soll. Sie können Simple Portals, Simple Adds Mod oder Google Adds Mod für smf verwenden, um den linken Block, den rechten Block, die Fußzeile, den Inhalt des linken Threads und den Inhalt des rechten Threads anzuzeigen. In anderen CMS- und Blogger-Seitenleisten können Sie das Feld zum Hinzufügen von HTML, Text und Javascript verwenden, um anzuzeigen, indem Sie den Code in das entsprechende Feld einfügen.
Hier ist der Code zum Kopieren
<div type="padding: 10px; margin-bottom: 5px;" >
<div type="text-align: left; margin-bottom: 10px;">
<type technique="post" motion="http://obasimvilla.us7.list-manage.com/subscribe/post?"
title="mysubscribeform">
<enter worth="1d1c0a7d82f91db328bba6865" title="u" kind="hidden" /> <enter worth=
"ba46d7cfc3" title="id" kind="hidden" />
<div type="margin-bottom: 5px;">
Email Address: <enter worth="" dimension="30" title="MERGE0" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
First Name : <enter title="MERGE1" dimension="30" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
Last Name: <enter title="MERGE2" dimension="30" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div><enter worth="Subscribe" kind="submit" type=
"-moz-border-radius:5px 5px 5px 5px; background-color:#990000; border:1px solid #BBBBBB; color:#FFFFFF;cursor:pointer;font-weight:bold; padding:5px;" />
</type>
</div>
</div>
Maßgeschneiderter Stil :
Sie können die Hintergrundfarbe ändern Abonnieren Ersatz: #990000; mit beliebigem Farbcode
Sie können auch die Größe der Kästchen ändern, indem Sie die 30 auf die gewünschte Größe ändern
Fügen Sie nach dem Veröffentlichen von Inhalten und vor Blogger-Kommentaren ein Mailchimp-Newsletter-Anmeldeformular hinzu
Gemäß den Regeln müssen Sie Ihre Blogger-Vorlage speichern, bevor Sie die Vorlage direkt bearbeiten können. Befolgen Sie nach dem Speichern Ihrer Vorlage die folgenden einfachen Schritte, um ein attraktiveres Anmeldeformular für den Blogger-Newsletter hinzuzufügen.
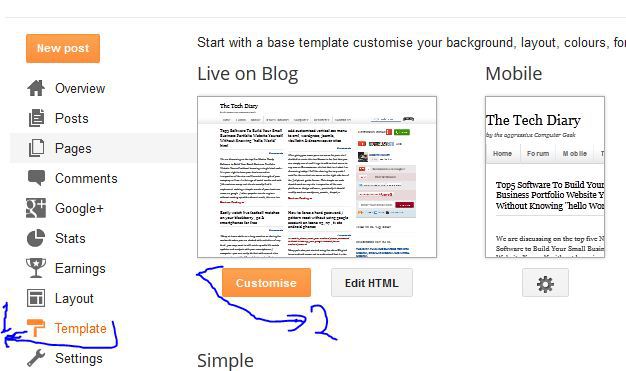
- Melden Sie sich bei Ihrem Blogger-Dashboard an
- Öffnen Sie die Vorlage und klicken Sie auf Anpassen

- Weiter klicken
- Klicken Sie auf die Schaltfläche CSS hinzufügen und fügen Sie den CSS-Code in das Fenster ein
/* obasimvilla.com/how-to-add-mailchimp-newsletter-opt-in-form-to-blogger-joomla-smf-drupal-html-sites*/
#newsletterbox
background-color: #f5f5f5;
border: 10px stable #e4e4e4;
margin-top: 30px;
#newsletterbox .white-border
border: 1px stable #fff;
.newsletterbox-wrap
background: url("https://i39.tinypic.com/1rq0pu.png") no-repeat scroll left prime clear;
margin: -17px -18px;
overflow: hidden;
padding: 45px 30px 40px;
text-align: middle;
text-shadow: 1px 1px #fff;
.newsletterbox-wrap h4
text-align: middle;
font-size: 26px;
.newsletterbox-wrap p
margin: 0 35px 20px;
text-align: middle;
.newsletterbox-wrap enter[type="email"]
background: url("https://i41.tinypic.com/33tsbxz.png") no-repeat scroll left middle #fff;
box-shadow: 0 0 5px #ccc inset;
colour: #999;
font-family: 'proxima-nova',sans-serif;
font-size: 12px;
margin: 0 5px;
padding: 15px 0 15px 45px;
width: 40%;
.newsletterbox-wrap enter[type="submit"]
box-shadow: 0 1px 1px #a24a1d;
font-size: 14px;
font-weight: daring;
padding: 10px 15px;
text-transform: uppercase;
5. Klicken Sie auf die Schaltfläche Melden Sie sich für den Blog an und fahren Sie mit dem nächsten Schritt fort
6. Klicken Sie erneut auf die Vorlage HTML bearbeiten" und suchen
<knowledge:put up.physique/> or
<p><knowledge:put up.physique/></p>
Fügen Sie diesen Code für die meisten Vorlagen direkt darunter ein
<div >
<div >
<div >
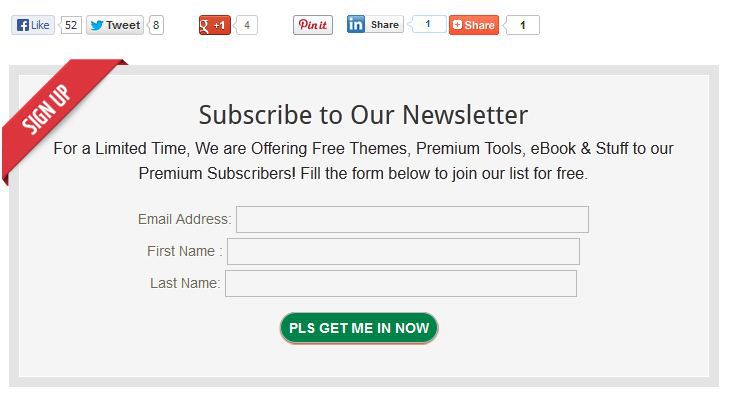
<h4>Subscribe to Our Newsletter</h4>
<p>For a Limited Time, We are Offering Free Themes, Premium Tools, eBook & Stuff to our Premium Subscribers! Fill the shape beneath to affix our record without spending a dime.</p>
<type technique="post" motion="http://obasimvilla.us7.list-manage.com/subscribe/post?"
title="mysubscribeform">
<enter worth="1d1c0a7d82f91db328bba6865" title="u" kind="hidden" /> <enter worth=
"ba46d7cfc3" title="id" kind="hidden" />
<div type="margin-bottom: 5px;">
Email Address: <enter worth="" dimension="50" title="MERGE0" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
First Name : <enter title="MERGE1" dimension="50" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
Last Name: <enter title="MERGE2" dimension="50" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div><enter worth="Pls Get me in Now" kind="submit" type=
"-moz-border-radius:5px 5px 5px 5px; background-color:#018249; border:1px solid #BBBBBB; color:#FFFFFF;cursor:pointer;font-weight:bold; padding:5px;" />
</type>
</div>
</div>
</div>
Speichern Sie alle Ihre Eingaben und testen Sie sie auf einwandfreie Funktion
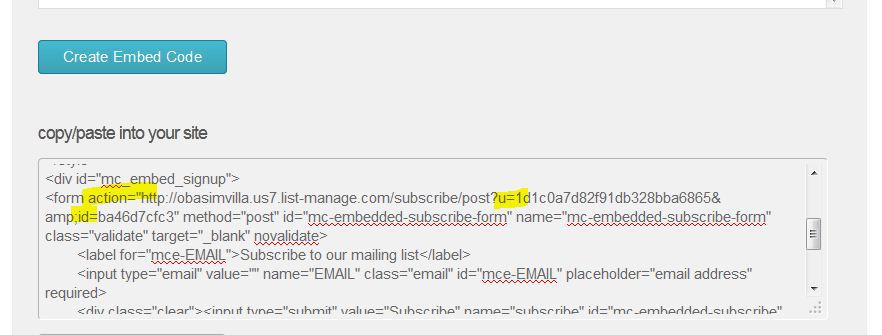
Stellen Sie sicher, dass Sie die Mailchimp-Variablen hinzufügen, indem Sie den Anweisungen in diesem Artikel und dem Screenshot unten folgen

Stellen Sie Fragen und hinterlassen Sie Ihre wertvollen Kommentare
Einige Bilder zum Thema So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu

Einige verwandte Schlüsselwörter, nach denen die Leute zum Thema suchen So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu
#fügen #Sie #ein #MailchimpFormular #Blogger #WordPress #Joomla #hinzu
Weitere Informationen zu Schlüsselwörtern So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu auf Bing anzeigen
Die Anzeige von Artikeln zum Thema So fügen Sie ein Mailchimp-Formular zu Blogger, WordPress, Joomla & and so on. hinzu ist beendet. Wenn Sie die Informationen in diesem Artikel nützlich finden, teilen Sie sie bitte. vielen Dank.
