Schauen Sie sich die Themenartikel Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich in der Kategorie an: Ar.taphoamini.com/wiki bereitgestellt von der Website Artaphoamini.
Weitere Informationen zu diesem Thema Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich finden Sie in den folgenden Artikeln: Wenn Sie einen Beitrag haben, kommentieren Sie ihn unter dem Artikel oder sehen Sie sich andere Artikel zum Thema Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich im Abschnitt „Verwandte Artikel an.
füge es hinzu mailchimp anmelden Anmeldeformular Nach dem Veröffentlichen von Inhalten in Ihrem Genesis- und WordPress-Blog im AllgemeinenDie Verwendung des Plugins battle eine Frage für mich und jeden anderen Blogger, der eine Ahnung hat, wie modernes Internetmarketing funktioniert.
Zuerst hatte ich Mühe, den besten Autoresponder- und Opt-in-Formular-Anbieter für mein Geschäft und meine Werbeaktionen unter konkurrierenden Unternehmen auszuwählen, die diese Dienste anbieten. Das erste, was mir in den Sinn kam, battle trafficwave.web wegen ihrer 30-tägigen Testversion, bevor ich auf die anderen stieß:
- Über
- Eine Antwort ist eingegangen
- Kampagnenmonitor
- die Verbindung
- dauernder Kontakt
- Verkehrswelle
Ich dachte, wow, das sind die richtigen Optionen für mich. Am Ende habe ich mich für mailchimp.com entschieden, weil sie kostenlose Konten für 2.000 Abonnenten oder weniger anbieten, was es zu einem der meistgenutzten Unternehmen auf der obigen Liste macht.
Inhalt
So fügen Sie ein Mailchimp-Anmeldeformular zu einem Genesis-Thread hinzu, nachdem Sie vor Inhaltskommentaren gepostet haben, ohne ein Plugin zu verwenden
Angenommen, Sie sind ein Nutzer von Mailchimp-Diensten, führen Sie die folgenden Schritte aus, um ein Abonnementformular hinzuzufügen. Sie können auch ein kostenloses Konto erstellen, falls Sie noch keines haben
- Erstellen Sie eine Liste (vielleicht unter meinem Blog-Inhalt)
- Anmeldeformular-Einbettungscode generieren (wenn Sie zur Liste gehen ==> für Ihre Website ==> Anmelde-Einbettungscode generieren)
- Kopieren Sie den generierten Code und fügen Sie ihn in einen Texteditor ein (Notepad wird empfohlen).
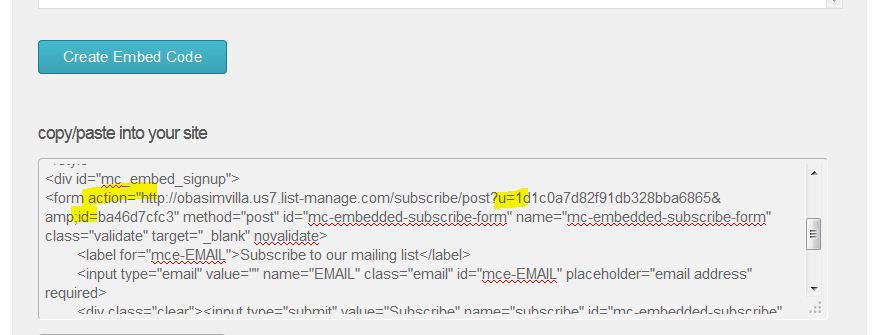
- Kopieren Sie einfach das Aktionsfeld des Formulars und fügen Sie es in ein geöffnetes Notepad-Fenster ein. Beachten Sie dabei die folgenden Abschnitte. Form motion= , u= und id= im Screenshot unten hervorgehoben
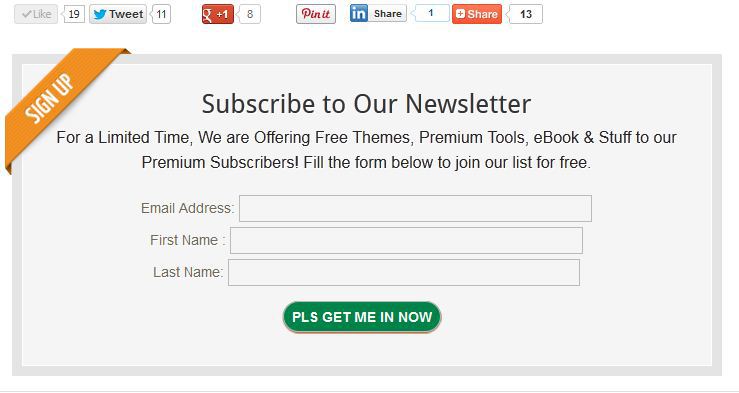
 Einrichtung des Mailchimp-Abonnements/Anmeldeformulars:
Einrichtung des Mailchimp-Abonnements/Anmeldeformulars:
- Öffnen Sie ein leeres Notepad-Fenster und fügen Sie den folgenden Code ein (vorausgesetzt, Sie haben die vier obigen Schritte korrekt ausgeführt).
<div >
<div >
<div >
<h4>Subscribe to Our Newsletter</h4>
<p>For a Limited Time, We are Offering Free Themes, Premium Tools, eBook & Stuff to our Premium Subscribers! Fill the shape under to hitch our checklist without cost.</p>
<kind methodology="post" motion="http://obasimvilla.us7.list-manage.com/subscribe/post?"
identify="mysubscribeform">
<enter worth="1d1c0a7d82f91db328bba6865" identify="u" kind="hidden" /> <enter worth=
"ba46d7cfc3" identify="id" kind="hidden" />
<div type="margin-bottom: 5px;">
Email Address: <enter worth="" dimension="50" identify="MERGE0" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
First Name : <enter identify="MERGE2" dimension="50" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div>
<div type="margin-bottom: 5px;">
Last Name: <enter identify="MERGE3" dimension="50" worth="" kind="text"
type="border:1px solid #BBBBBB;font-size:12px;padding:5px;" />
</div><enter worth="Pls Get me in Now" kind="submit" type=
"-moz-border-radius:5px 5px 5px 5px; background-color:#990000; border:1px solid #BBBBBB; color:#FFFFFF;cursor:pointer;font-weight:bold; padding:5px;" />
</kind>
</div>
</div>
</div>
- Aktion ersetzen=Mailchimp-Aktions-URL hinzufügen, die auf /publish endet?
- Ersetzen Sie u = fügen Sie die u-Aktion von Mailchimp ohne das & hinzu
- substitute id=fügen Sie Ihre Mailchimp-ID hinzu. Wie im obigen Codebeispiel und Screenshot gezeigt
- Datei anklicken ==> speichern ==> speichern unter => e-newsletter.php
Implementieren eines Mailchimp-Formulars auf Ihrer WordPress-Site (unter Verwendung des Genesis Framework)
- Hochladen Newsletter.php oben auf deinem Server erstellt (bitte stelle sicher, dass du es in dasselbe Verzeichnis hochlädst, in dem du dein Child-Theme installiert hast) in denselben Ordner operate.php und type.php.
- Gehen Sie zu ==> Aussehen => Editor-Seite aus dem WordPress-Admin-Panel => klicken Sie auf operate.php
- Erstellen Sie eine Sicherungskopie der Datei operate.php und fügen Sie den folgenden Code in die letzte Zeile der Datei operate.php ein
/**obasimvilla.com/easily-add-mailchimp-subscription-op-tin-form-to-after-post-content-in-genesis-without-a-plugin */ operate add_newsletter_box() if(is_single()) require( CHILD_DIR . '/e-newsletter.php' ); add_action ( 'genesis_after_post_content', 'add_newsletter_box', 10, 1);
- Klicken Sie auf Speichern, um die neuen Einstellungen zu speichern
- Schließlich müssen Sie das Newsletter-Anmeldeformular gestalten. Kopieren Sie den folgenden Code und fügen Sie ihn in die letzte Zeile der Datei type.css ein oder fügen Sie ihn in das benutzerdefinierte CSS-Fenster ein (Teile des CSS sind nicht nur für dieses Tutorial nützlich, sondern auch für diejenigen, die Feedburner anstelle von Mailchimp verwenden möchten). . )
/* obasimvilla.com/easily-add-mailchimp-subscription-op-tin-form-to-after-post-content-in-genesis-without-a-plugin*/
#newsletterbox
background-color: #f5f5f5;
border: 10px strong #e4e4e4;
margin-top: 30px;
#newsletterbox .white-border
border: 1px strong #fff;
.newsletterbox-wrap
background: url("https://i39.tinypic.com/1rq0pu.jpg") no-repeat scroll left prime clear;
margin: -17px -18px;
overflow: hidden;
padding: 45px 30px 40px;
text-align: heart;
text-shadow: 1px 1px #fff;
.newsletterbox-wrap h4
text-align: heart;
font-size: 26px;
.newsletterbox-wrap p
margin: 0 35px 20px;
text-align: heart;
.newsletterbox-wrap enter[type="email"]
background: url("https://i41.tinypic.com/33tsbxz.png") no-repeat scroll left heart #fff;
box-shadow: 0 0 5px #ccc inset;
coloration: #999;
font-family: 'proxima-nova',sans-serif;
font-size: 12px;
margin: 0 5px;
padding: 15px 0 15px 45px;
width: 40%;
.newsletterbox-wrap enter[type="submit"]
box-shadow: 0 1px 1px #a24a1d;
font-size: 14px;
font-weight: daring;
padding: 10px 15px;
text-transform: uppercase;
- Behalten Sie Ihren Stil und Ihre Optik bei
Fehlerbehebungsoptionen
Sie können Size=50″ in 25″, 30″ oder eine beliebige Größe ändern, das gleiche gilt für Farbcodes, Text und andere Standardelemente im Tutorial.
Letzte Zeilen zum Hinzufügen des Mailchimp-Autoresponder-/Abonnementformulars:
Es ist eine gute Idee für Unternehmen, Benutzern das Abonnieren der Liste zu ermöglichen, anstatt sie dazu zu zwingen. Feed Burner ist eine großartige Option, die Sie unter Ihrem Beitragsinhalt verwenden können. Dies ist auch im obigen CSS-Code enthalten. Wenn Sie das Feedburner-Formular verwenden möchten, müssen Sie e-newsletter.php durch die Feedburner-URI ersetzen, die ich in der Diskussion bereitstellen werde. Innerhalb einer Stunde nach der Implementierung erhielt ich 90 Abonnenten auf der gerade erstellten Liste. siehe Screenshot unten

Glaubst du, ich habe etwas verpasst? diskutieren
Einige Bilder zum Thema Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich

Einige verwandte Schlüsselwörter, nach denen die Leute zum Thema suchen Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich
#CodeSnippet #zum #Hinzufügen #des #MailchimpFormulars #Genesis #kein #Plugin #erforderlich
Weitere Informationen zu Schlüsselwörtern Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich auf Bing anzeigen
Die Anzeige von Artikeln zum Thema Code-Snippet zum Hinzufügen des Mailchimp-Formulars zu Genesis – kein Plugin erforderlich ist beendet. Wenn Sie die Informationen in diesem Artikel nützlich finden, teilen Sie sie bitte. vielen Dank.
