Are you in search of a solution to the subject “jspdf footer“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper beneath.
Keep Reading

Table of Contents
What is jsPDF AutoTable?
jsPDF – AutoTable is a plugin which helps us to export HTML tables to PDF. You can export your HTML tables simply by simply including this plugin to your mission. Also, it incorporates 3 themes: striped. grid.
What is using jsPDF?
JSPDF is an open-source library for producing PDF paperwork utilizing nothing however JavaScript. It makes use of varied capabilities to create varied components of PDF pages.
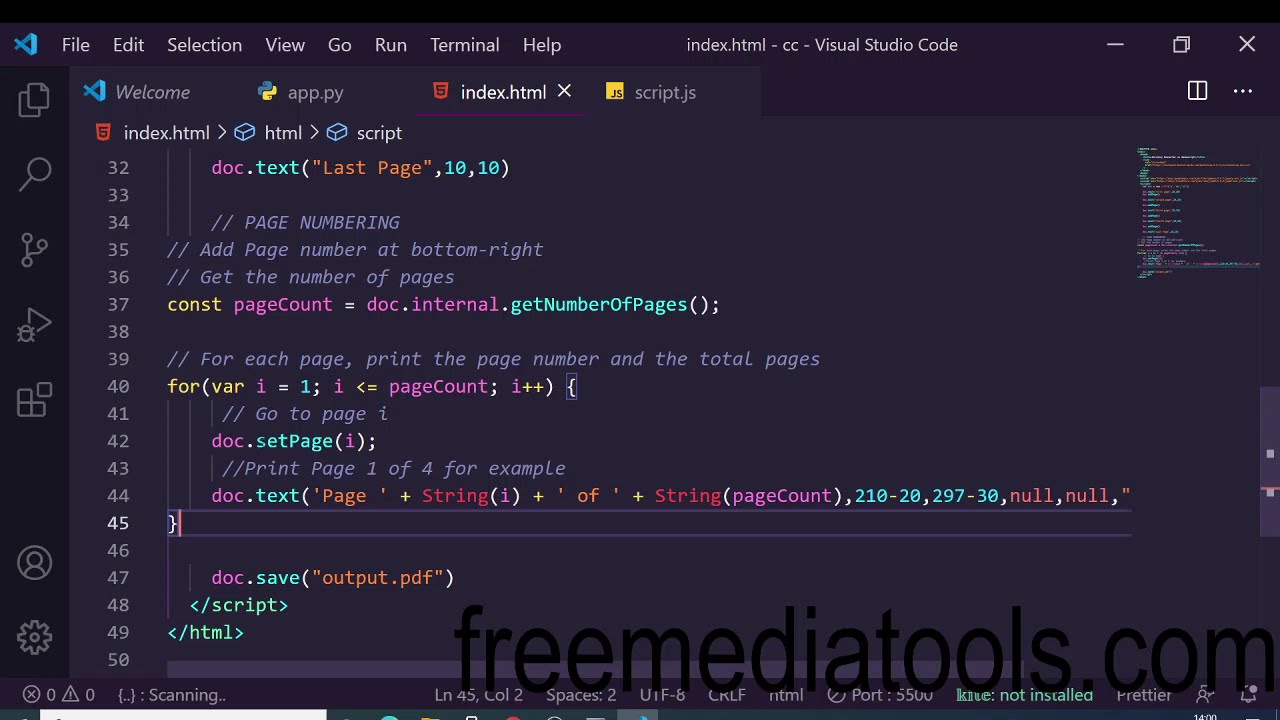
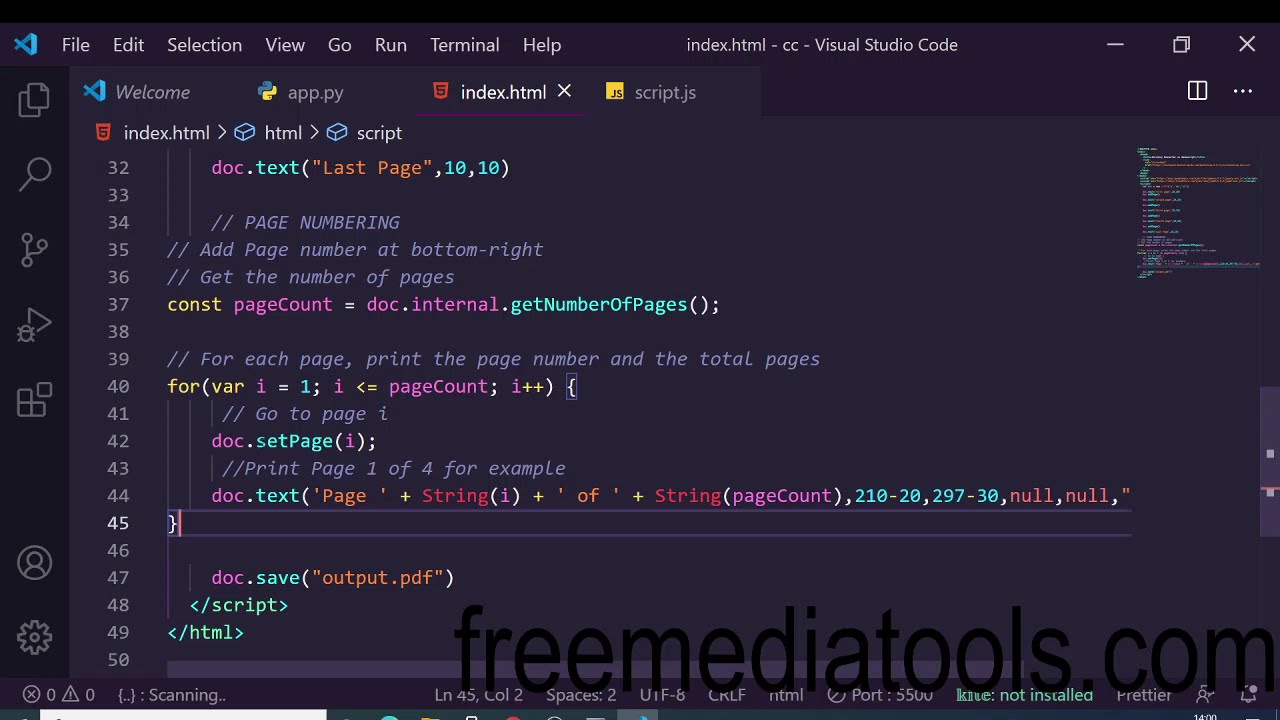
jsPDF Tutorial to Add Page Numbers at Footer in PDF Documents Using Javascript Full Example
Images associated to the topicjsPDF Tutorial to Add Page Numbers at Footer in PDF Documents Using Javascript Full Example

What is JavaScript jsPDF?
jsPDF is an open-source library for producing PDF paperwork utilizing JavaScript. It offers a number of choices to generate PDF recordsdata, with customized properties. It has quite a few plugins to assist varied methods of PDF era.
How do I set margins in jsPDF?
- let doc = new jsPDF(‘p’, ‘pt’, ‘a4’);
- let myImage = ‘../../../property/emblem.png’;
- var margins = {
- high: 40,
- backside: 60,
- left: 40,
- width: 522.
- };
How do I take advantage of Jspdf library?
- Step 1: Add the next script to the header. <script src=”https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.2/jspdf.min.js”></script> …
- Step 2: Add HTML script to execute jsPDF code. …
- Step 3: Add your physique content material.
How do I convert a desk to PDF?
- Select the desk you wish to convert to PDF, click on File > Save As > Browse. …
- In the Save As window, choose PDF from Save as kind checklist and provides the file a reputation, then click on Options.
- In the Options dialog, examine Selection in Publish what part.
- Click OK > Save.
Convert HTML to PDF utilizing jsPDF and html2canvas library by CDN model | jsPDF | html2canvas | CDN
Images associated to the subjectConvert HTML to PDF utilizing jsPDF and html2canvas library by CDN model | jsPDF | html2canvas | CDN

See some extra particulars on the subject jspdf footer right here:
jsPDF – Discussion Page – Add web page header and footer
357034/10/2014Harv MuddLos AngelesCalifornia$11,800357111/12/2014Jim PackardSan JoseCalifornia$16,050357141/22/2014Harv MuddLas VegasNevada$14,750359832/7/2014Todd HoffmanDenverColorado$3,725View 16 extra rows
(*6*)
jsPDF Tutorial to Add Page Numbers at Footer in PDF …
Welcome people in the present day on this weblog submit we will probably be including web page numbers at footer inside pdf paperwork utilizing jspdf library and we will probably be utilizing …
JSPDF header footer – Plunker
DOCTYPE html>
…how you can add footer in each web page jspdf Code Example – Grepper
“how to add footer in every page jspdf” Code Answer ; 1. perform addFooters() { ; 2. const pageCount = doc.inside.getNumberOfPages(); ; 3. for( …
HOW embrace HTML in jsPDF?
- var doc = new jsPDF();
- var elementHandler = {
- ‘#ignorePDF’: perform (component, renderer) {
- return true;
- }
- };
- var supply = window. doc. getElementsByTagName(“body”)[0];
- doc. fromHTML(
What is PDFKit?
PDFKit is a PDF doc era library for Node and the browser that makes creating complicated, multi-page, printable paperwork simple. The API embraces chainability, and contains each low stage capabilities in addition to abstractions for greater stage performance.
How do I print HTML to PDF?
Most fashionable browsers (e.g., Chrome, Edge, and Firefox) now have the characteristic to print to a PDF as a substitute of a printer. Press the shortcut key Ctrl + P to print the web page, after which within the print window that seems, change the Destination to Save as PDF or select Adobe PDF because the printer.
How do you create a PDF in react?
- Open your phrase processor and paste the consumer’s private data.
- Write the consumer’s purchases in a desk and calculate the entire.
- Download this file and convert it to PDF format.
- Email this doc to the consumer.
Can you insert an Excel desk right into a PDF?
After you have transformed your Excel desk to a PDF, open that PDFin Acrobat. Then use the Edit device to repeat and paste that desk onto the specified web page within the different doc.
Adding Footer to pdf utilizing jsPDF – HTML
Images associated to the subjectAdding Footer to pdf utilizing jsPDF – HTML

How do you make an Excel desk right into a PDF?
- Select any cell inside your information set.
- On the Insert tab, within the Tables group, click on the Table button or press the Ctrl + T shortcut.
- The Create Table dialog field seems with all the information chosen for you robotically; you’ll be able to alter the vary if wanted. …
- Click OK.
How do I convert Excel to PDF and maintain formatting?
- Click Select A File and drag and drop your Excel sheet, or choose the file and add.
- Watch as Acrobat on-line companies convert your Excel sheet to PDF robotically.
- Download the transformed file as a PDF.
Related searches to jspdf footer
- jspdf footer picture
- jspdf header and footer html
- jspdf autotable footer
- jspdf autotable header and footer instance
- jspdf desk footer
- jspdf puttotalpages
- jspdf autotable web page footer
- jspdf footer quantity
- jspdf header and footer on each web page
- jspdf-autotable header and footer instance
- jspdf pagination
- jspdf documentation
- jspdf styling
- jspdf footer fromhtml
- html2canvas add header and footer
- jspdf draw rectangle
- jspdf add html footer
- jspdf fastened header footer
- autotable jspdf footer
- jspdf footer angular
Information associated to the subject jspdf footer
Here are the search outcomes of the thread jspdf footer from Bing. You can learn extra if you’d like.
You have simply come throughout an article on the subject jspdf footer. If you discovered this text helpful, please share it. Thank you very a lot.
