Are you in search of a solution to the subject “kendo ui grid height“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
How do I set the peak on my Kendo grid?
- Apply an inline peak fashion to the <div> from which the Grid is initialized.
- Use the peak property of the widget which can apply an inline fashion to the Grid wrapper—the identical because the earlier possibility.
- Use exterior CSS. For instance, use the ID or the .
How do I alter the width of a Kendo grid?
To management the width of the Grid, set the CSS width properties to the Grid itself or to a few of its ancestors. If you employ hierarchy and except the element template is scrollable, the element template needs to be narrower than the sum of the widths of all grasp columns.
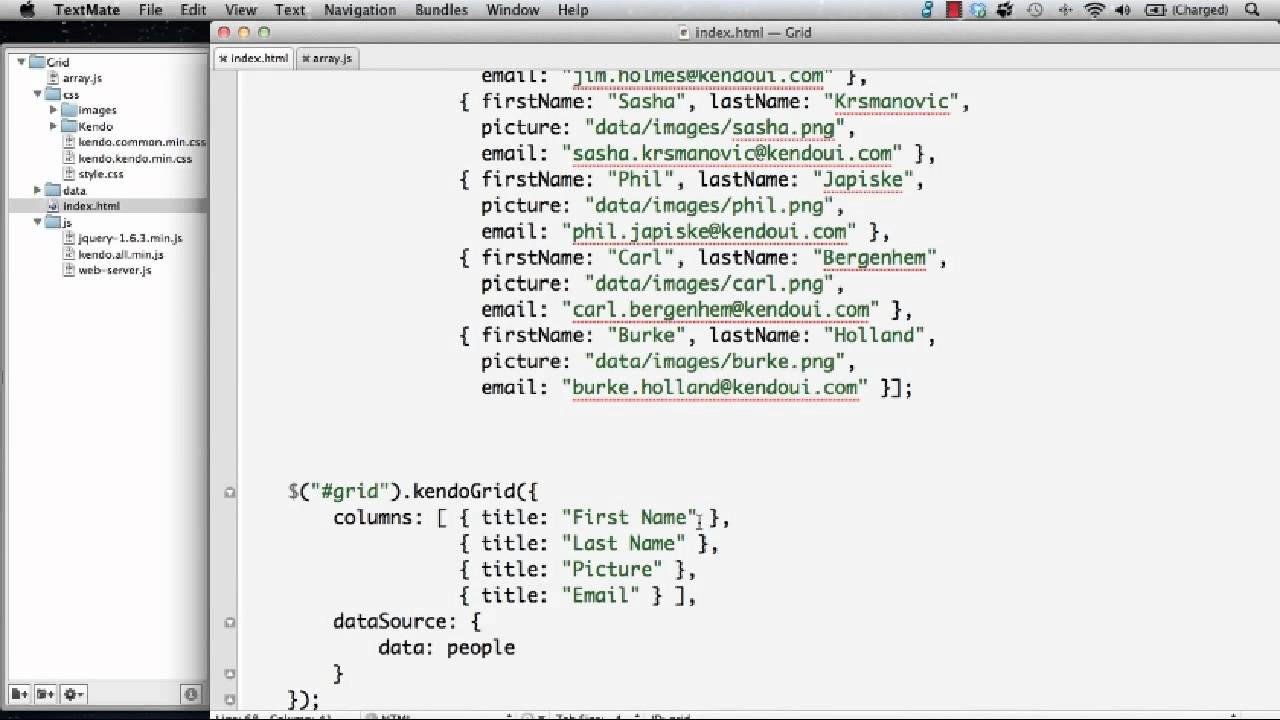
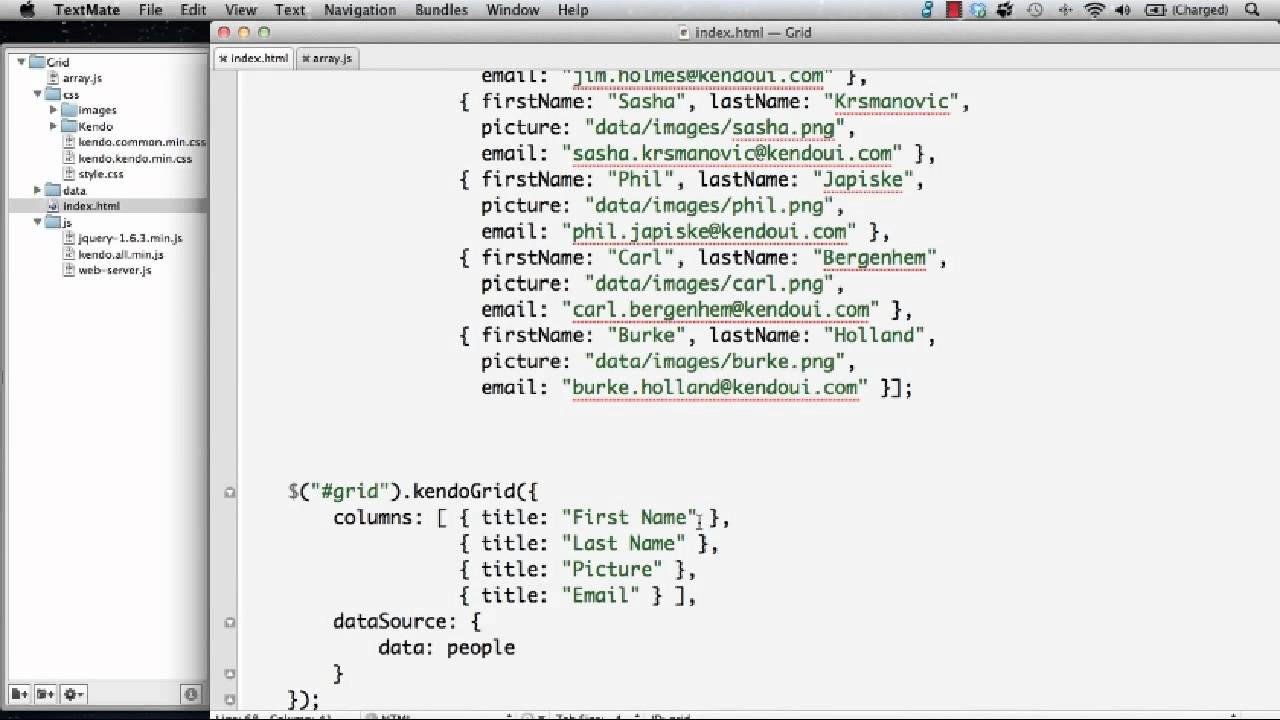
Getting Started With The Kendo UI Grid
Images associated to the subjectGetting Started With The Kendo UI Grid

How do I activate vertical scroll bar in kendo grid?
- To obtain vertical scrolling, set the peak of the Grid. Otherwise, it can broaden vertically to indicate all rows.
- To obtain horizontal scrolling, explicitly outline the width of all columns in pixels and ensure their sum exceeds the width of the Grid.
How do you initialize kendo multiselect?
To initialize the MultiSelect, use the <possibility> tag of an current <choose> ingredient with outlined knowledge gadgets. You can even initialize the MultiSelect by binding it to native or distant knowledge after which utilizing the <choose> ingredient.
How do I disguise the scrollbar in kendo grid?
To take away vertical scrollbar, you need to change the CSS on the Kendo UI Grid. Replace #GridId along with your grid id.
Setting Kendo UI grid peak 100% of wrapper – jQuery
Images associated to the subjectSetting Kendo UI grid peak 100% of wrapper – jQuery

How do I make my Kendo grid column resizable?
You can allow column resizing for the Kendo UI grid by way of a easy configuration setting. All you need to do is set its resizable attribute to true, which can make its columns resizable by displaying drag handles/hints while you hover in between their headers.
See some extra particulars on the subject kendo ui grid peak right here:
A greater 100% Kendo UI Grid Height – Raymund Macaalay’s …
One of the primary points with Kendo Grid is setting it to 100% peak. You cannot simply add a CSS class and set its peak to 100% that can …
kendo-ui-core/grid-pagesize-relative-to-height.md at grasp
An instance on the best way to change the web page dimension of a Kendo UI Grid in order that it shows as many rows as attainable inside the accessible peak.
set peak of kendo grid mvc Code Example
“set height of kendo grid mvc” Code Answer ; c# wpf row definition peak * in code · configure column menu in kendo grid angular to hae solely …
HOW TO CHANGE THE HEIGHT OF THE KENDO GRID …
HOW TO CHANGE THE HEIGHT OF THE KENDO GRID USING MVC WRAPPERS? … (it’s there as a result of one Grid must be scrollable if you need it to have peak)
How do you employ kendo MultiSelect?
- Create a database desk with the values.
- Create ASP.NET MVC empty Project.
- Configure Entity Framework in ASP.Net MVC Application.
- Create Controller and Write logic to load knowledge from database.
- Create View with Dropdown controller.
- Enable Kendo UI Multi-select options with ASP.Net MVC Application.
How do I take away gadgets from Kendo MultiSelect?
For eradicating ingredient from a MultiSelect programmatically, you should use: // Elements to be eliminated var subtract = [“1”, “5”]; // Get copy of present chosen components var values = multi. worth(). slice(); // Remove components from subtract values = $.
Visualizing and Manipulating Data with the Kendo UI Grid
Images associated to the subjectVisualizing and Manipulating Data with the Kendo UI Grid

How do I choose a number of rows in kendo grid?
- Select the checkbox of every desired row, or.
- Press and maintain Ctrl , and click on the specified rows, or.
- Press Ctrl & Enter on the specified rows (solely when Keyboard Navigation is enabled).
What is jQuery grid?
jQuery Grid by Gijgo.com is a plug-in for the jQuery Javascript library. It is a really quick and extandable datagrid, and can add superior interplay controls to any HTML desk. This plugin has build-in integration with Bootstrap and Material Design. Free open supply instrument distributed below MIT License.
Related searches to kendo ui grid peak
- kendo grid min peak
- telerik grid peak auto
- kendo grid min-height
- kendo ui grid peak 100 proportion
- kendo grid scrollable peak
- kendo angular grid responsive peak
- kendo ui grid min peak
- kendo ui grid peak 100
- kendo grid get row peak
- kendo ui grid max peak
- kendo-angular grid responsive peak
- kendo ui grid set peak programmatically
- kendo grid documentation mvc
- kendo ui grid peak not working
- kendo ui grid peak auto
- kendo ui grid set peak jquery
- kendo ui grid row peak
- kendo grid resizable
- kendo grid peak angular
- kendo-grid peak angular
Information associated to the subject kendo ui grid peak
Here are the search outcomes of the thread kendo ui grid peak from Bing. You can learn extra if you need.
You have simply come throughout an article on the subject kendo ui grid height. If you discovered this text helpful, please share it. Thank you very a lot.
