Are you in search of a solution to the subject “ko computed“? We reply all of your questions on the web site Ar.taphoamini.com in class: See more updated computer knowledge here. You will discover the reply proper under.
Keep Reading

Table of Contents
What is a KO observable?
Observable arrays mix the ability of Knockout. js’ observables with native JavaScript arrays. Like native arrays, they comprise lists of things which you can manipulate. But since they’re observable, Knockout. js routinely updates any related HTML components every time gadgets are added or eliminated.
What prompts the Knockout?
To activate Knockout, add the next line to a <script> block: ko. applyBindings(myViewMannequin); You can both put the script block on the backside of your HTML doc, or you may put it on the prime and wrap the contents in a DOM-ready handler comparable to jQuery’s $ operate.
KnockoutJS – Difference between Computed, Pure Computed and Writable Computed
Images associated to the subjectKnockoutJS – Difference between Computed, Pure Computed and Writable Computed

What is computed observable?
Computed Observable is a operate which relies on a number of Observables and routinely updates every time its underlying Observables (dependencies) change. Computed Observables will be chained.
How does Ko computed work?
Whenever you declare a computed observable, KO instantly invokes its evaluator operate to get its preliminary worth. While the evaluator operate is operating, KO units up a subscription to any observables (together with different computed observables) that the evaluator reads.
Is KnockoutJS nonetheless used?
It continues to be usable, I exploit it on a regular basis. It’s a fantastic framework to make use of on legacy functions the place you do not need your JS framework messing with something, like angular hooking into anchor urls and so on…
What does Ko unwrap do?
unwrap methodology is used to learn it), the present viewModel and bindingContext. Whenever the handed worth adjustments the binding will print up to date info to console. This binding can’t be used with digital components (in html feedback), solely on actual components, since ko.
What is Ko informationFor?
ko. informationFor(aspect) – returns the information that was obtainable for binding towards the aspect. ko. contextFor(aspect) – returns your entire binding context that was obtainable to the DOM aspect.
See some extra particulars on the subject ko computed right here:
KnockoutJS – Computed Observables – Tutorialspoint
Computed Observable is a operate which relies on a number of Observables and routinely updates every time its underlying Observables (dependencies) …
Knockout : Computed Observables – GitHub Pages
As you’ve got realized, computed observables have a price that’s computed from different observables. In that sense, computed observables are usually read-only. What …
How I Stumbled With Knockout’s Computed Observables
How I Stumbled With Knockout’s Computed Observables written May 1, … fullName = ko.computed(operate() { // Knockout tracks dependencies …
4. Dynamically Changing Properties – Knockout.js [Book]
Once the ViewMannequin is sure to Knockout, the computed operate is executed. For every observable that’s used inside that operate, it subscribes to any …
Learning Knockout.JS: Creating Computed and Pure Computed Observables | packtpub.com
Images associated to the subjectLearning Knockout.JS: Creating Computed and Pure Computed Observables | packtpub.com

What is Ko applyBindings?
A binding context is an object that holds information which you can reference out of your bindings. While making use of bindings, Knockout routinely creates and manages a hierarchy of binding contexts. The root stage of the hierarchy refers back to the viewModel parameter you provided to ko. applyBindings(viewModel) .
How do you assign a price to observable Knockout?
To create an observable, assign the ko. observable operate to the variable. A default worth will be specified within the constructor of the decision. Knockout then converts your variable right into a operate and tracks when the worth adjustments, with a purpose to notify the UI components related to the variable.
How does Ko establish the template block that must be rendered?
Shorthand syntax: If you simply provide a string worth, KO will interpret this because the ID of a template to render. The information it provides to the template can be your present mannequin object.
How do you declare a ViewMannequin property as observable?
Syntax. You simply have to declare ViewMannequin property with operate ko. observable() to make it Observable.
Is KnockoutJS straightforward?
KnockoutJS library gives a simple and clear technique to deal with complicated data-driven interfaces. One can create self-updating UIs for Javascript objects. It is pure JavaScript Library and works with any internet framework. It’s not a alternative of JQuery however can work as a complement offering good options.
Is Backbone JS nonetheless related?
Backbone. Backbone has been round for a very long time, however it is nonetheless beneath regular and common improvement. It’s a good selection in order for you a versatile JavaScript framework with a easy mannequin for representing information and getting it into views.
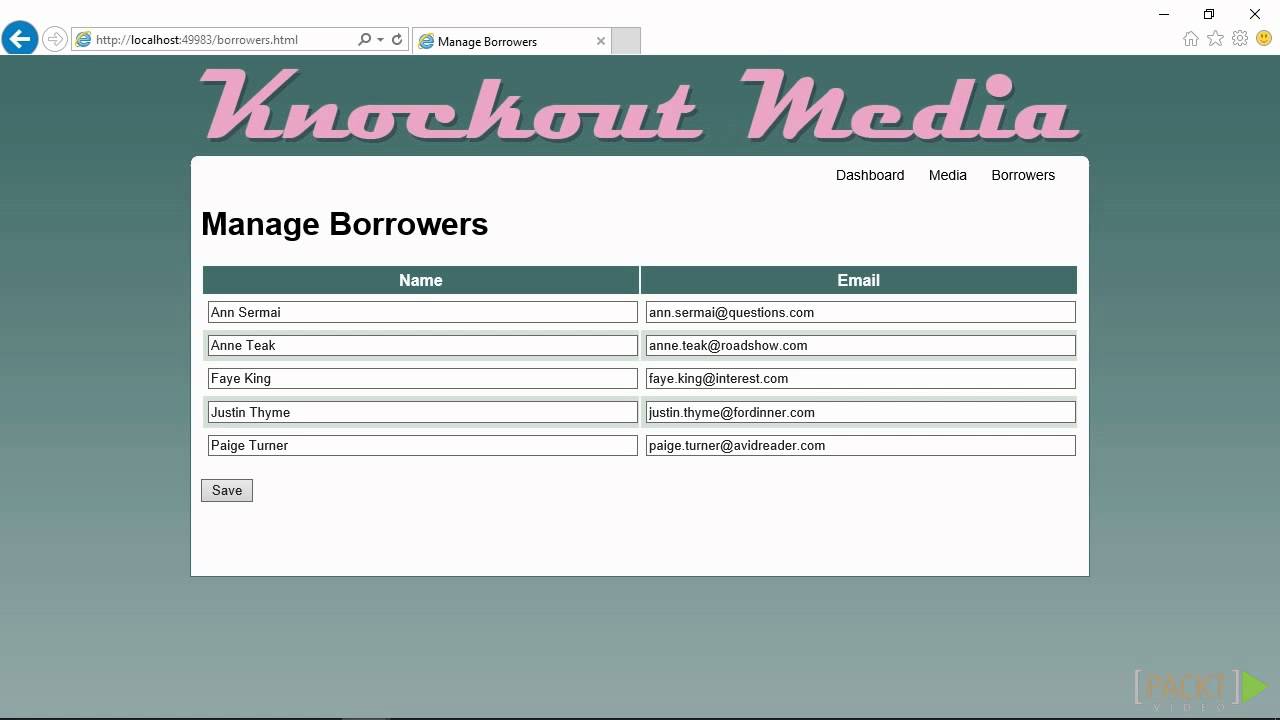
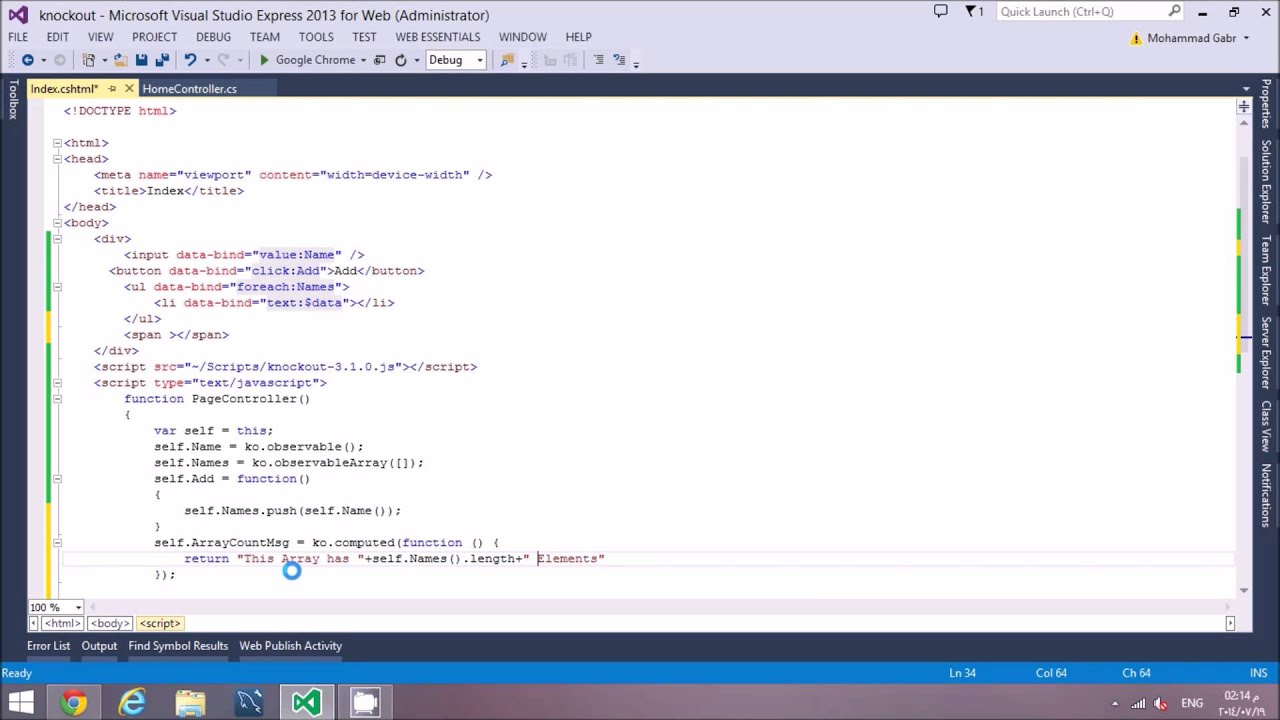
Knockout JS- Computed operate
Images associated to the subjectKnockout JS- Computed operate

Should I exploit KnockoutJS?
Knockout. js is kind of helpful because it permits embedding information binding expressions in your HTML. It permits associating DOM components with mannequin information utilizing a easy syntax.
How do I debug Javascript knockout?
- Right click on a component in your UI and select “inspect” or “inspect element” within the context menu.
- sort ko.informationFor($0) within the developer console and press enter.
Related searches to ko computed
- kotlin computed property vs operate
- ko.computed sharepoint
- ko computed array
- knockout subscribe
- ko pure computed
- kotlin computed variable
- cross a operate that returns the worth of the ko.computed
- kotlin information class computed property
- knockout peek
- ko computed vs purecomputed
- can not write a price to a ko computed except you specify a write possibility
- ko computed with parameters
- ko.computed except you specify a ‘write’ possibility
- ko.computed name operate
- ko computed not updating
- ko.computed learn write
- knockout js subscribe to computed
- ko js computed
- can not write a price to a ko.computed sharepoint
- knockout js ko.computed
- ko computed not triggering
- ko.computed not updating
- kotlin computed property
- can not write a price to a ko.computed
- ko.computed typescript
Information associated to the subject ko computed
Here are the search outcomes of the thread ko computed from Bing. You can learn extra in order for you.
You have simply come throughout an article on the subject ko computed. If you discovered this text helpful, please share it. Thank you very a lot.
