Schauen Sie sich die Themenartikel So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs) in der Kategorie an: Wiki bereitgestellt von der Website Artaphoamini.
Weitere Informationen zu diesem Thema So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs) finden Sie in den folgenden Artikeln: Wenn Sie einen Beitrag haben, kommentieren Sie ihn unter dem Artikel oder sehen Sie sich andere Artikel zum Thema So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs) im Abschnitt „Verwandte Artikel an.
Haben Sie Ihre Website mit dem Tester für strukturierte Daten von Google getestet und suchen Sie nach einer einfachen Lösung für Fehler in den untergeordneten Genesis-Themen mit strukturierten Daten in der BreadcrumbRecord? Nun, das ist der Zweck dieser Kurzanleitung: Ihnen zu helfen, strukturierte Daten in BreadcrumbRecord einfach zu lösen.
Bis vor kurzem habe ich nie Genesis-Blogs gefunden, die Breadcrumbs aktivierten und beim Testen BreadcrumbRecord-Fehler ausgaben. Testtool für strukturierte Daten von Google. Ich bemerkte es auf dem Blog eines Kunden, an dem ich arbeitete, und beschloss, einige andere von Genesis unterstützte Blogs auszuprobieren. Zu meiner Überraschung haben die meisten von ihnen solche strukturierten Datenfehler.
Nun, es gibt eine einfache Lösung. Welche ich mit Ihnen in diesem kurzen Tutorial teilen werde.
Table of Contents
Behebung von Fehlern in den strukturierten Daten von Genesis BreadcrumbRecord
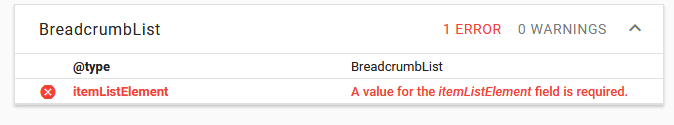
Wenn Sie Ihre(n) Blog(s) kürzlich mit aktivierten Navigationspfaden getestet haben und eine der folgenden Meldungen angezeigt wird Fehler in der Navigationsliste:
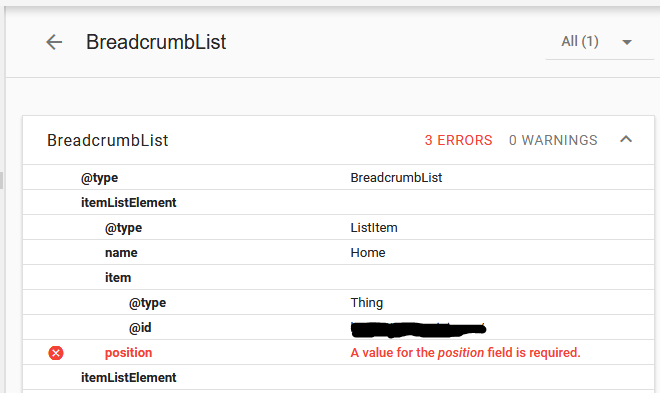
- Positionsfehler itemListElement: Im Positionsfeld muss ein Wert eingetragen werden.
- @kind BreadcrumbRecord(itemListElement): Im Feld itemListElement muss ein Wert eingetragen werden.

Und ähnliche Navigationslistenfehler. Die schnellste Lösung hierfür wäre, die Genesis-Navigationsbits auf der ==>-Site zu deaktivieren der Ursprung ==> Themen Einstellungen ==> und wenden Sie dann die kleine Änderung unten an.

Abschnitt 1: Installation und Aktivierung von Genesis einfache Haken und Yoast-SEO verbinden
Schritt 2: Bewegen Sie in Ihrem WordPress-Dashboard ==> den Mauszeiger über das Yoast Website positioning-Symbol und ==> wählen Sie es aus schau mal bei der suche nach.
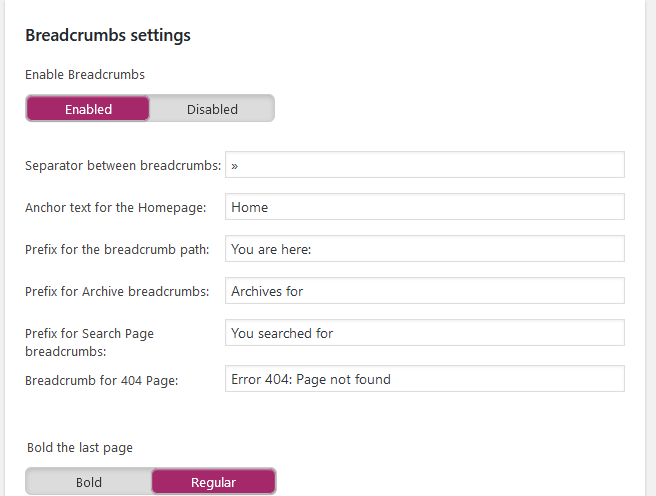
Schritt 3: Navigation im Suchfenster Semmelbrösel ==> ändern aktivund setzen Sie es mit den entsprechenden Werten.

Schritt 4: Zeigen Sie erneut auf Ihr WordPress-Dashboard der Ursprung und ==> klicken Einfache Haken.
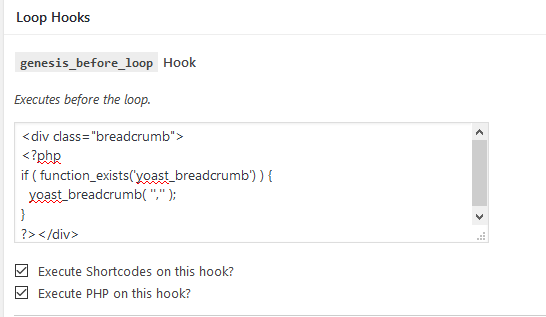
Schritt 5: Finden Sie die Suche prä-genese_zyklus Schauen Sie sich den Code unten an und fügen Sie ihn in das Feld ein.
Der Code, den Sie hier eingeben müssen:
<div >
<?php
if ( function_exists('yoast_breadcrumb') )
yoast_breadcrumb( '','' );
?></div>
oder dieses:
<div >[wpseo_ breadcrumb]</div>
Alle werden dasselbe tun. Vergessen Sie nicht, vorher das Leerzeichen zu entfernen Semmelbrösel im zweiten Code: let _breadcrumb, no _ Paniertes Brot.
Schritt 6: Aktivieren Sie die Kontrollkästchen, um zu beginnen kurze Codes und PHP in diesem Haken?

Schritt 7: Speichern Sie Ihre Änderungen und sehen Sie sich den gewünschten Beitrag an, um sicherzustellen, dass die Navigationslinks korrekt funktionieren.

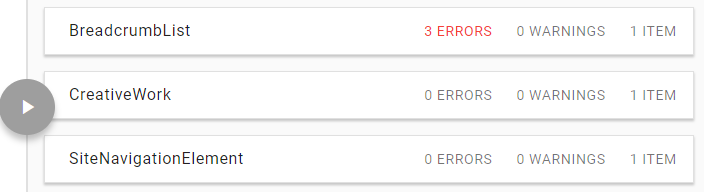
Schritt 8: Leeren Sie den Cache und besuchen Sie den Structured Data Tester erneut, um die Korrekturen zu bestätigen.
Andere Website positioning-Breadcrumb-Optionen von Yoast
Dies ist eine Aktualisierung. Mir ist aufgefallen, dass Navigationsaufgaben, die über Yoast Website positioning hinzugefügt wurden, überall erscheinen, nicht nur auf einzelnen Seiten. Ich dachte, es wäre vernünftig, den Code für diejenigen zu teilen, die ähnliche Herausforderungen haben.
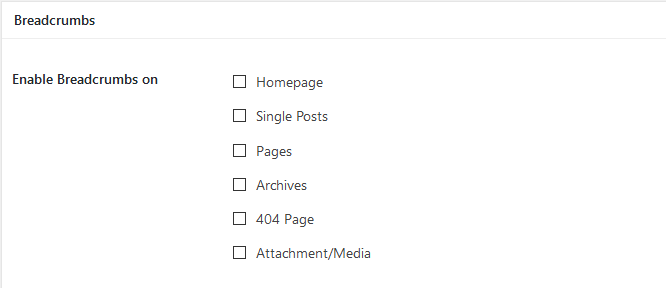
Beachten Sie, dass Genesis-Child-Themes die Option haben, wenig Navigation anzuzeigen eine einzige Nachricht, Seiten, 404-Fehlerseiten und andere; aber nicht für Yoast Website positioning. Hier ist additionally der PHP-Code zum Anzeigen von Yoast Website positioning-Navigationscode-Snippets auf ausgewählten Seiten, einzelnen Beiträgen/Seiten, einzelnen Seiten usw.
- Yoast Website positioning zur Anzeige von Navigationsdetails ausgewählte SeitenVerwenden Sie den PHP-Code:
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_page( array( 15, 18, 19, 25 ) ) )
yoast_breadcrumb( '<div >','</div>' );
?>
- Yoast Website positioning zur Anzeige von Navigationsdetails sowohl Beiträge als auch SeitenVerwenden Sie den PHP-Code:
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_singular() )
yoast_breadcrumb( '<div >','</div>' );
?>
- Yoast Website positioning zur Anzeige von Navigationsdetails nur Beiträge oder Seitenverwenden Sie den folgenden PHP-Code. Vergessen Sie nicht, sie zu ändern einzigartig zu die Seite nur auf Seiten erscheinen.
<?php if ( function_exists( 'yoast_breadcrumb' ) && is_single() )
yoast_breadcrumb( '<div >','</div>' );
?>
bringen Sie es zurück

Das ist alles, was Sie brauchen, um lästige BreadcrumbRecord-strukturierte Datenfehler mit Genesis-Child-Themes loszuwerden. Wenn Sie Fragen zu strukturierten Daten haben oder Hilfe bei Genesis Website positioning und/oder Anpassung benötigen. Verwenden Sie den Kommentarbereich unten, um uns dies mitzuteilen.
Einige Bilder zum Thema So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs)

Einige verwandte Schlüsselwörter, nach denen die Leute zum Thema suchen So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs)
#beheben #Sie #den #Fehler #BreadcrumbRecord #Structured #Data #GenesisDesigns
Weitere Informationen zu Schlüsselwörtern So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs) auf Bing anzeigen
Die Anzeige von Artikeln zum Thema So beheben Sie den Fehler „BreadcrumbRecord Structured Data“ (Genesis-Designs) ist beendet. Wenn Sie die Informationen in diesem Artikel nützlich finden, teilen Sie sie bitte. vielen Dank.
